Problem Statement
The existing Service Request apps for the Facility Management (FM) faced numerous challenges, including a lack of user-friendliness, complex workflows, and outdated interface design. These issues hindered user productivity and caused frustration among the target audience. Additionally, the lack of a unified design and functionality across web, mobile, and other devices creates confusion and decreases user satisfaction.
Project Goal
The goal of the Service Request Application Design project is to create a user-centric and intuitive application that seamlessly caters to users across multiple devices, including web, mobile, and other platforms. The primary objective is to provide a unified and consistent user experience, allowing users to easily submit service requests, track their progress, and receive timely updates, regardless of the device they are using. By leveraging responsive design principles and adopting a multi-platform approach, the project aims to enhance accessibility, streamline the service request process, and improve user satisfaction for efficient and effective service request.
Design Thinking Methodology
In this project, I applied the design thinking methodology to develop a Service Request application for web, mobile, and Apple Watch platforms. By focusing on user needs and employing iterative design techniques, I created an intuitive and seamless experience for users across different devices. The design thinking process allowed me to gather insights, ideate innovative solutions, and test prototypes, resulting in a comprehensive service request application that caters to users' preferences and simplifies the request process.

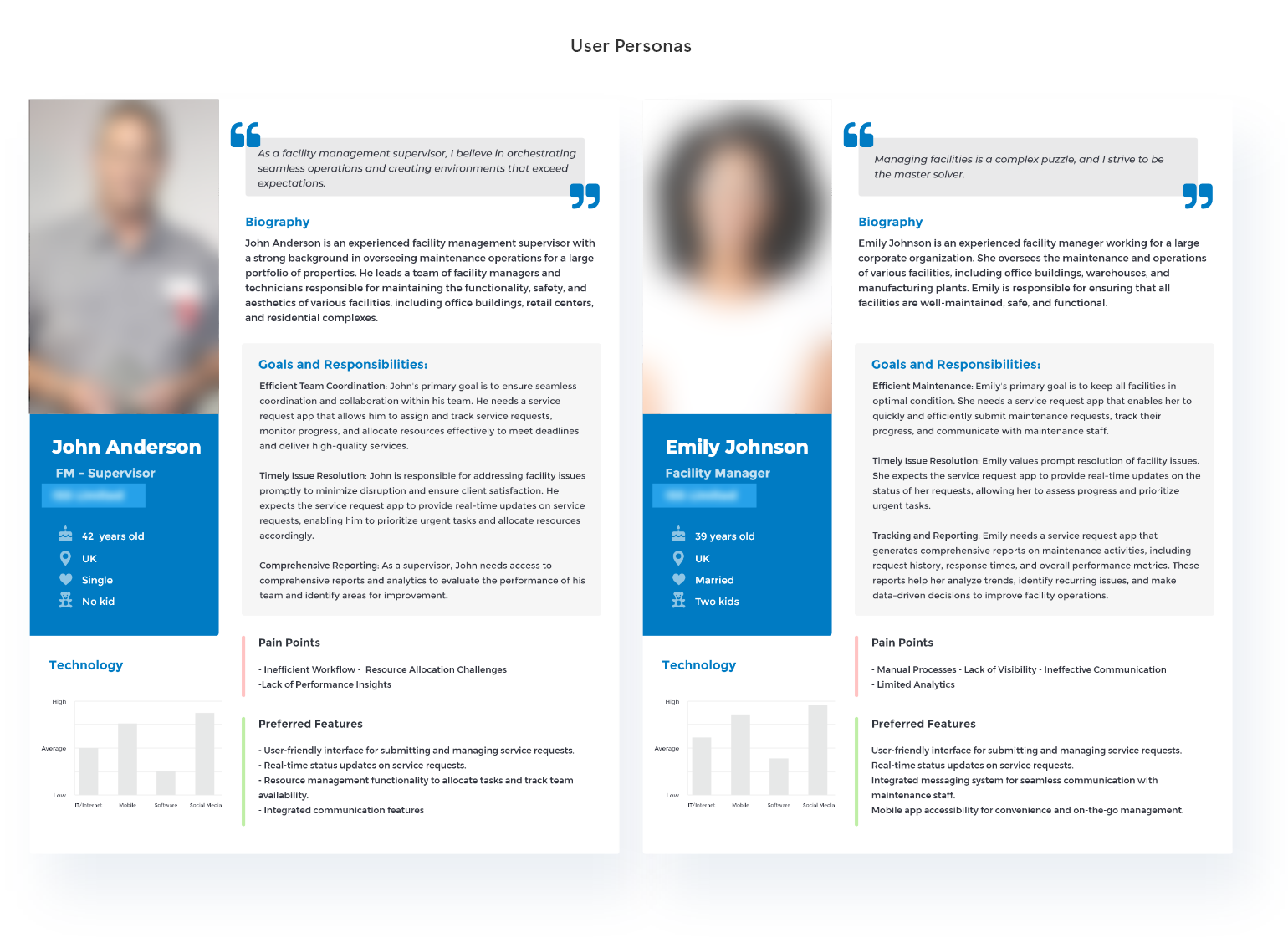
Step 1: Empathize
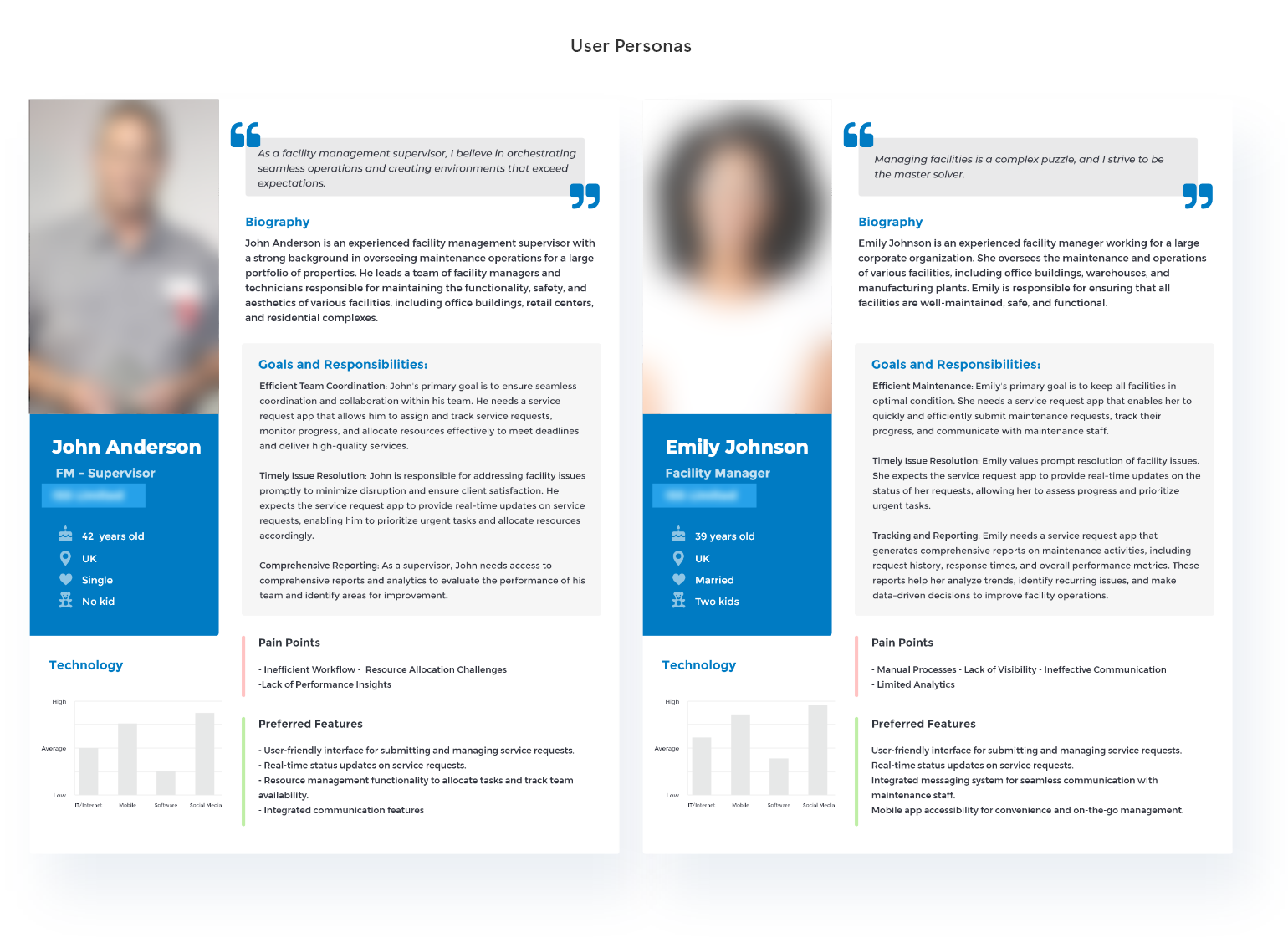
During the empathize step of designing the service request application, the focus is on understanding the needs, pain points, and preferences of the users who will be utilizing the application. Through extensive user research, interviews, and observations, we aim to gather valuable insights into their behaviors, motivations, and challenges when it comes to submitting service requests. This involves engaging with users directly, actively listening to their feedback, and empathizing with their experiences. By developing user personas and mapping out the user journey, we gain a deeper understanding of the diverse user base and their unique requirements. This empathetic approach allows us to identify common patterns, uncover latent needs, and ensure that the service request application is designed with the user at the center, ultimately creating a solution that addresses their pain points and delivers a seamless and satisfying user experience.

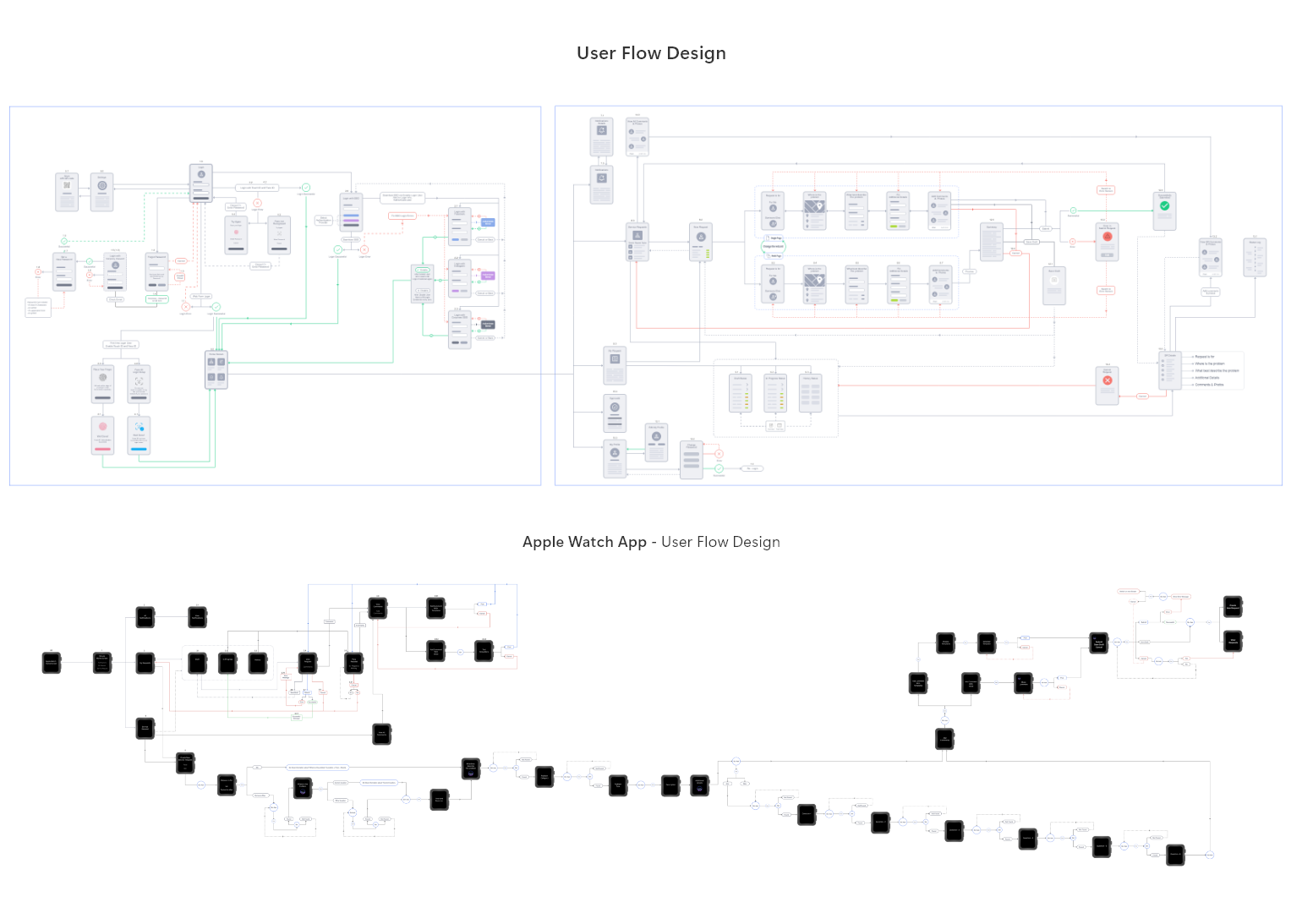
Step 2: Define
In the define step of designing the service request application, we focus on clearly defining the problem statement and goals that the application aims to address. Based on the insights gathered during the empathize phase, we analyze the user research data to identify key challenges, pain points, and opportunities for improvement. This involves synthesizing the information to understand the underlying issues that users face when submitting service requests. By consolidating the user insights, we create a comprehensive understanding of the problem space and articulate a clear problem statement that guides the subsequent design decisions.


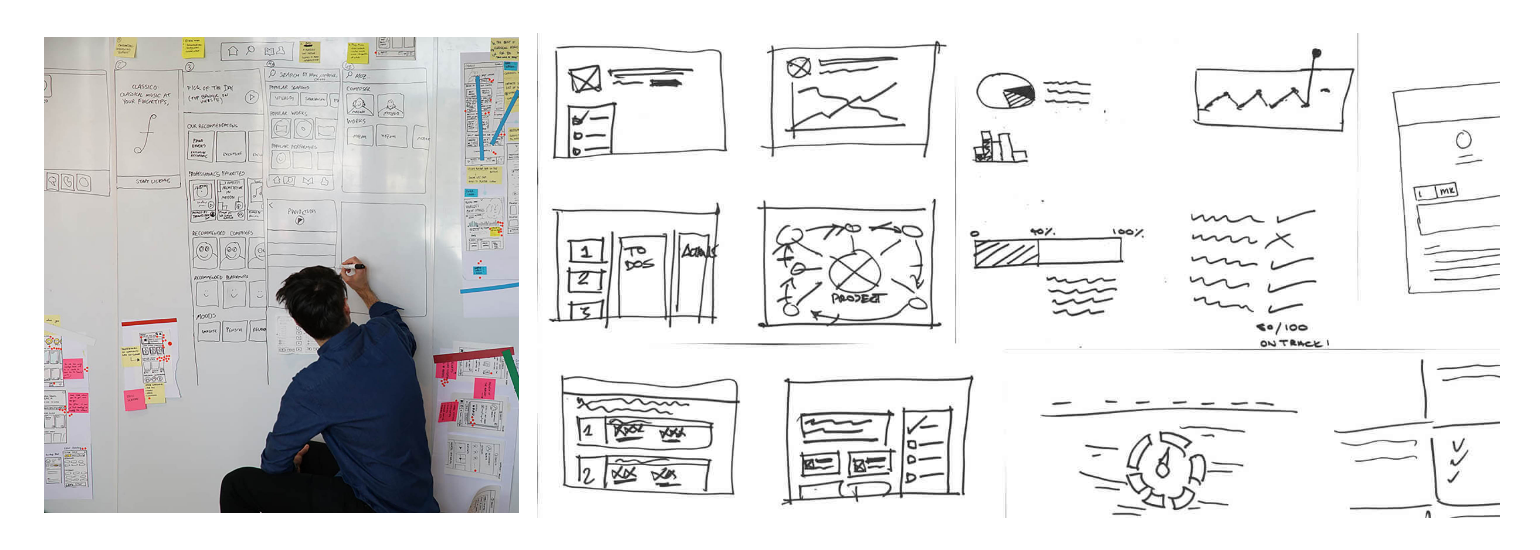
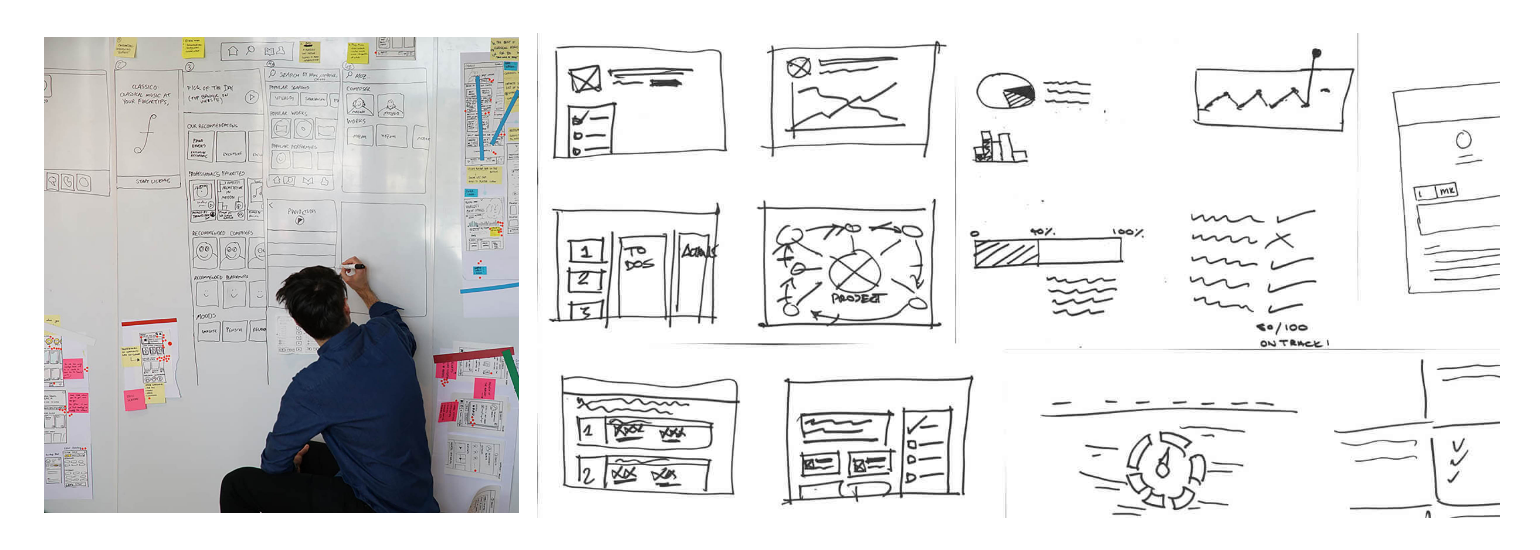
Step 3: Ideate
During the ideate step of designing the service request application, we engage in a creative and collaborative process to generate a wide range of ideas and potential solutions. Drawing on the insights gained from the empathize and define phases, we encourage open brainstorming sessions, design workshops, and collaborative discussions with stakeholders. By fostering an environment that encourages diverse perspectives and out-of-the-box thinking, we aim to explore various possibilities and generate innovative concepts for the service request application. Techniques such as mind mapping, sketching, and rapid prototyping help us visualize and articulate these ideas. This ideation phase allows us to break free from conventional thinking and push the boundaries of what's possible, facilitating the emergence of unique and creative solutions.

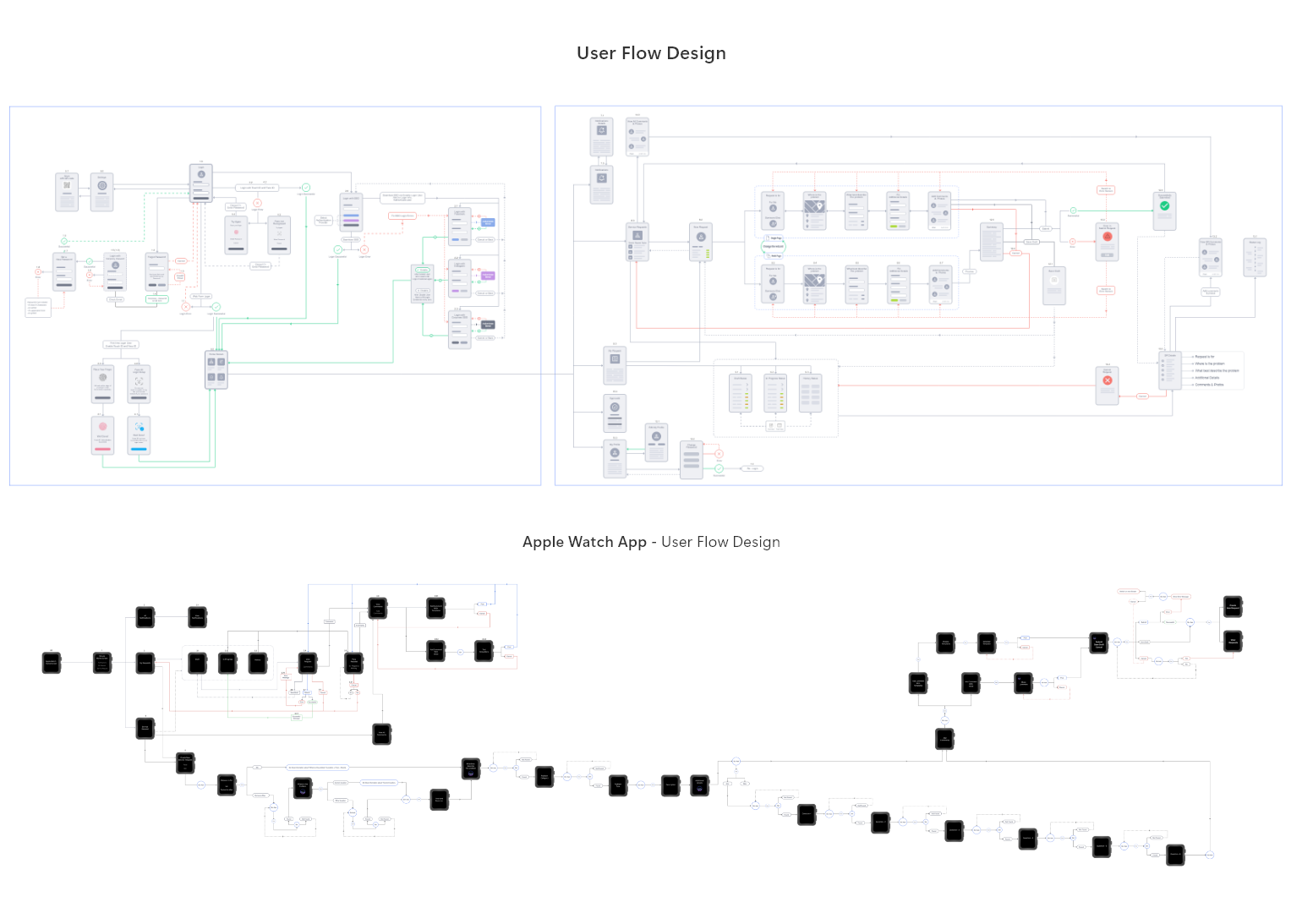
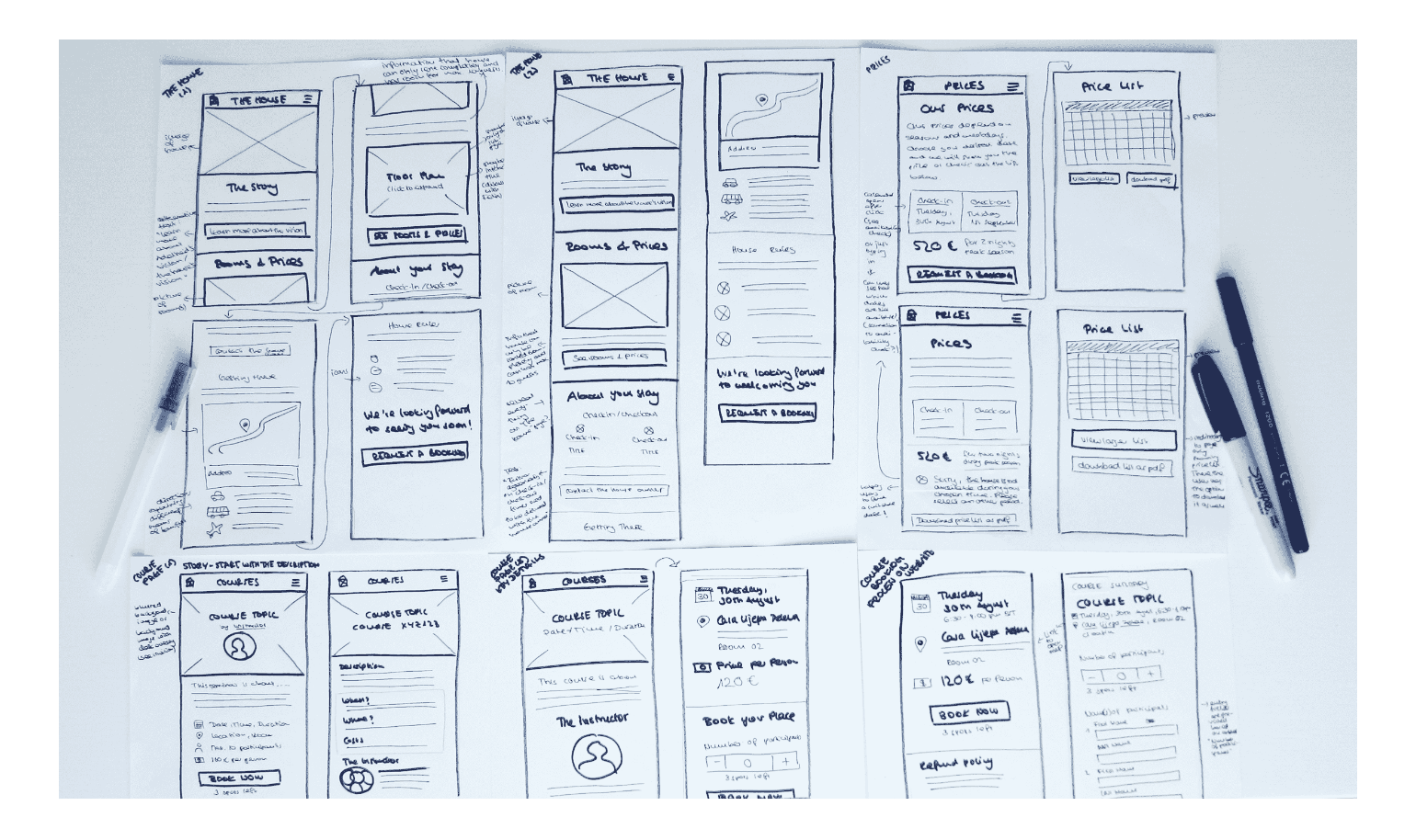
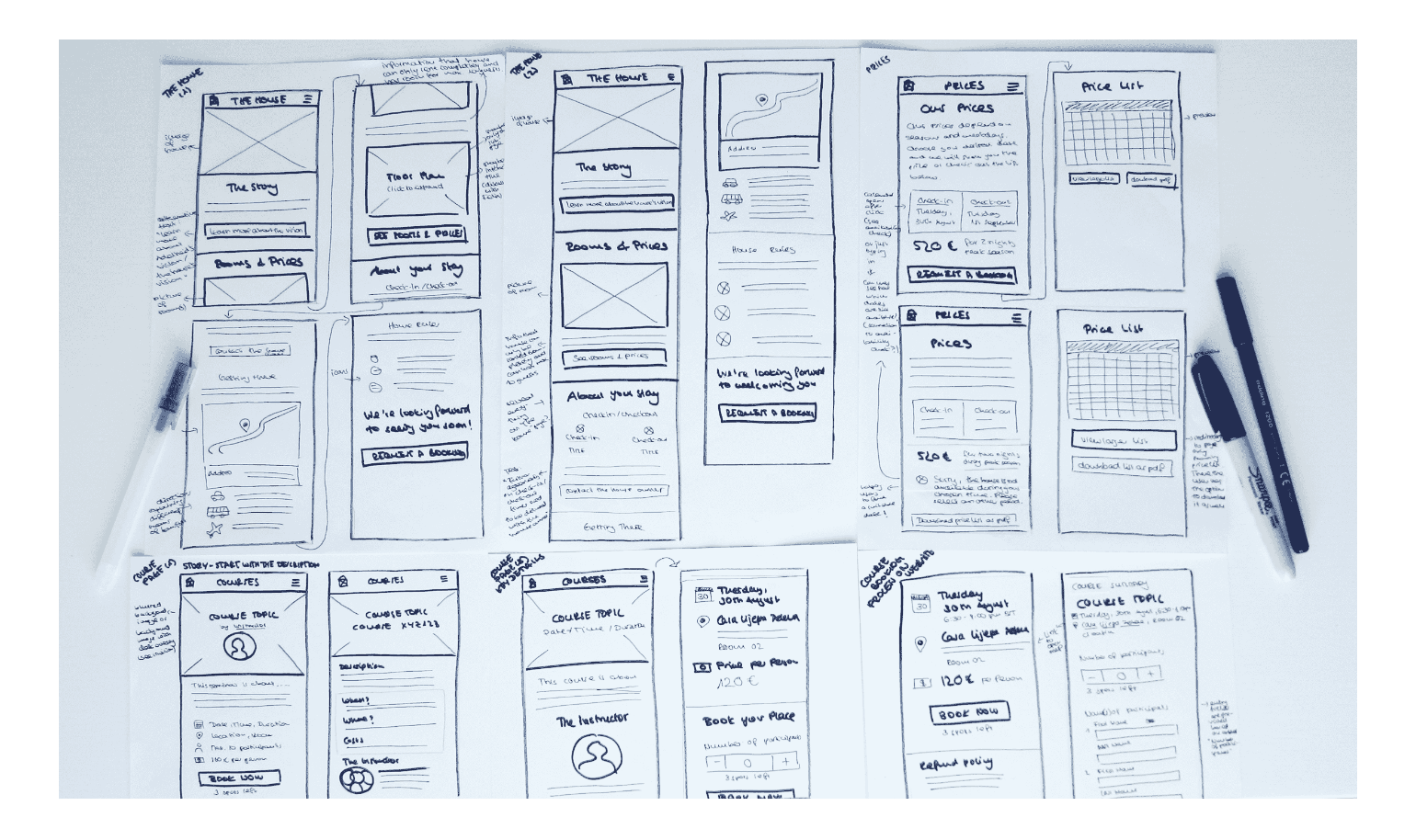
Step 4: Prototype
In the prototype step of designing the service request application, we transform the ideas generated during the ideation phase into tangible and interactive prototypes. Using both low-fidelity and high-fidelity prototypes, we aim to create visual representations of the application's key features, user interface elements, and user flows. These prototypes serve as a means to visualize the design concepts, test usability, and gather feedback from users and stakeholders. The low-fidelity prototypes allow for quick iterations and refinements, focusing on the overall layout, information hierarchy, and basic functionality. The prototype step serves as a vital bridge between the conceptual ideas and the actual implementation, enabling us to validate the design choices and ensure that the service request application meets the users' needs and expectations effectively.

Step 5: Test
In the test step of designing the service request application, we focus on evaluating the usability and effectiveness of the prototypes developed during the previous stages. We conduct thorough usability testing sessions with representative users to observe how they interact with the application, identify any pain points or usability issues, and gather feedback on their overall experience. Through structured tests and user scenarios, we assess the ease of use, efficiency, and effectiveness of the application in meeting user goals and objectives. This testing phase allows us to validate the design choices, uncover any usability flaws, and make necessary refinements to enhance the user experience. By closely analyzing user feedback and observations, we gain valuable insights that inform iterative improvements to the design.

Step 6: Implement
In the implement step of designing the service request application, we work closely with a team of skilled developers and engineers to bring the finalized design to life. This phase involves translating the design concepts and specifications into functional code and building the actual application. Through close collaboration and effective communication, we ensure that the development process aligns with the design vision and meets the intended goals and requirements. Throughout the implementation phase, we conduct rigorous testing and quality assurance to ensure that the application functions as intended and delivers a seamless user experience. Regular feedback loops and iteration with the development team help address any technical challenges or unforeseen issues that may arise. By effectively managing the implementation process, we aim to deliver a high-quality service request application that aligns with the design vision, meets user expectations, and provides a reliable and efficient solution for users.
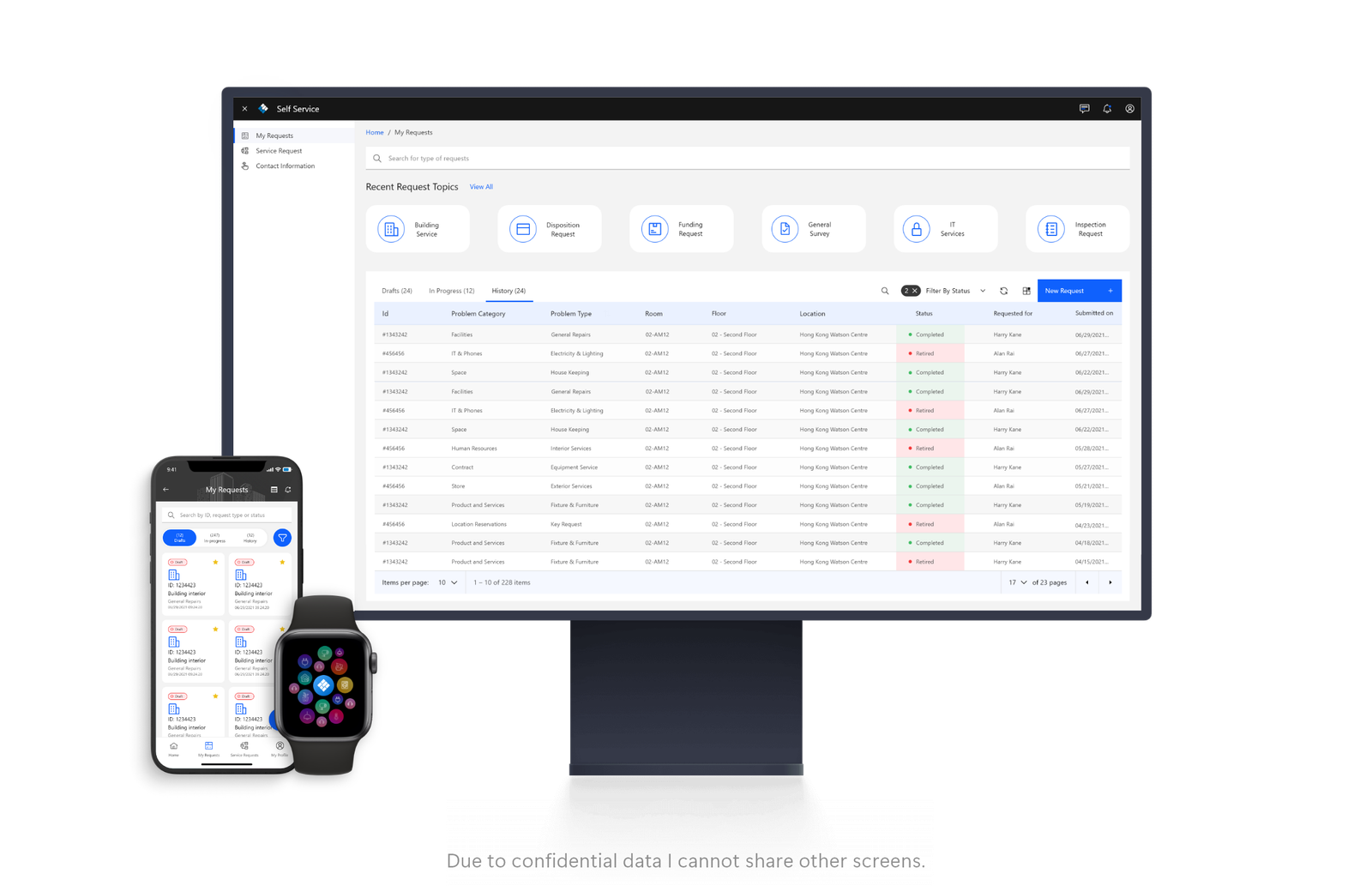
Results and Impact
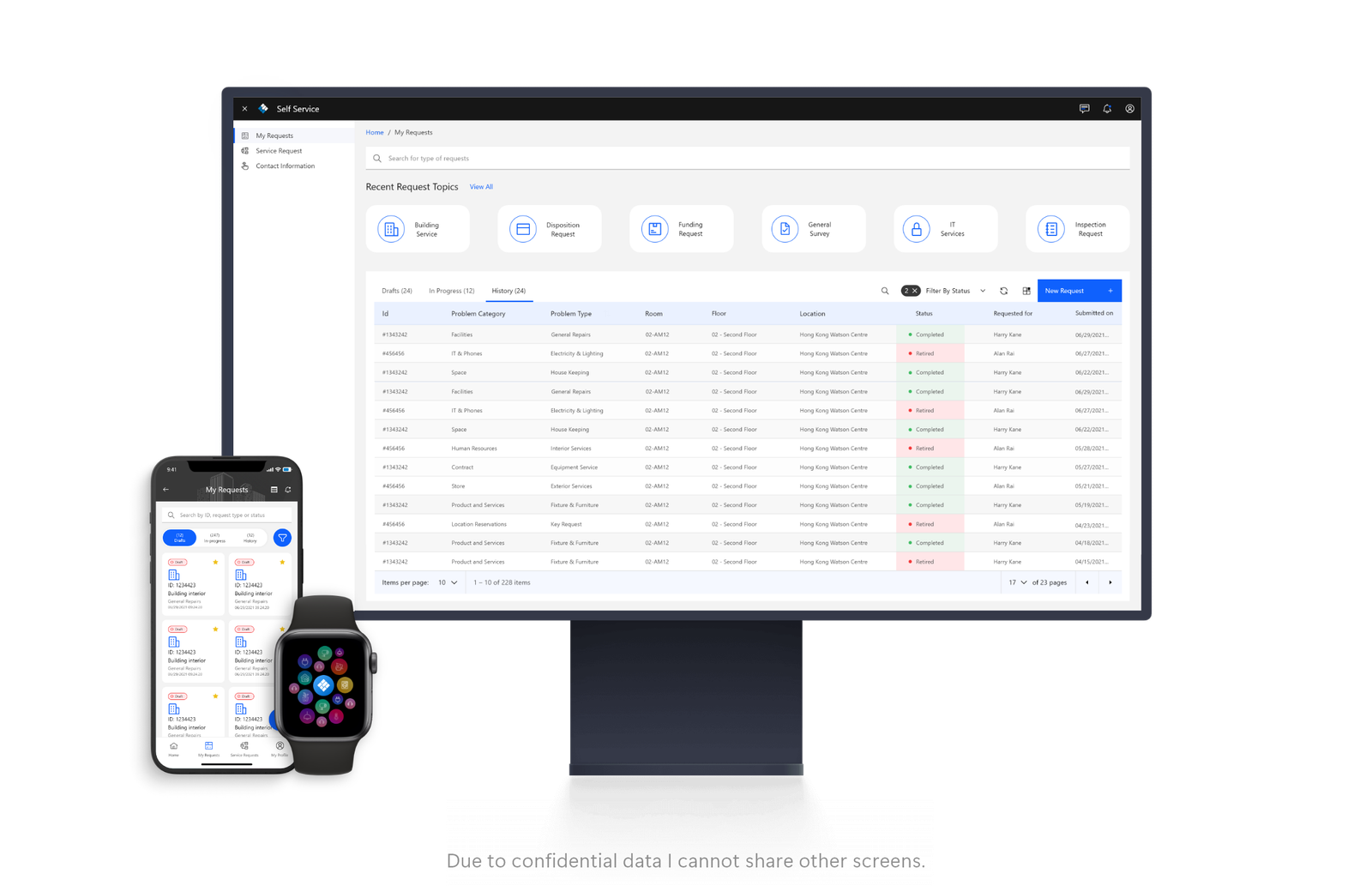
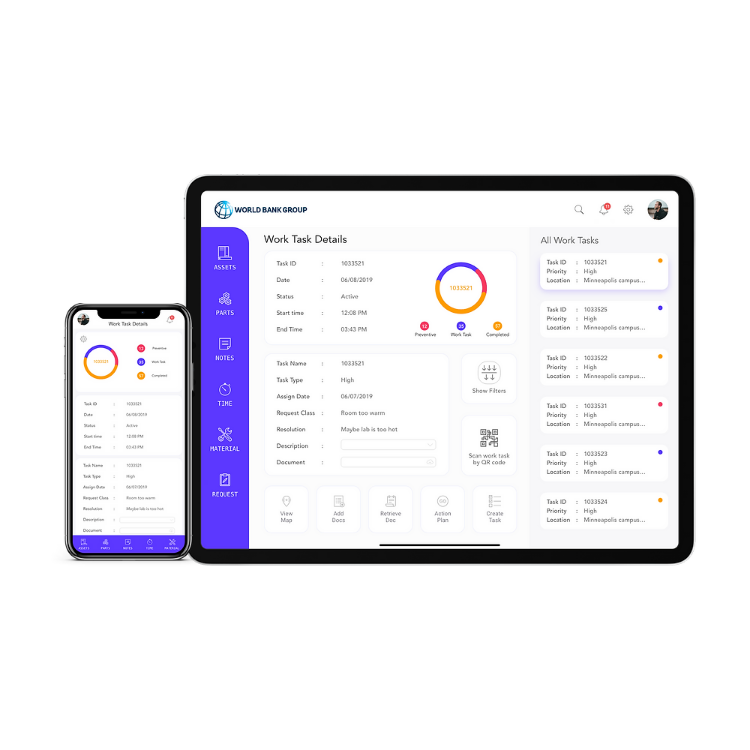
The service request app, designed for web, mobile, and Apple Watch, has delivered remarkable results and made a significant impact on the service request process. Users now have the convenience and flexibility to access and manage their service requests seamlessly across multiple devices. The web interface provides a comprehensive and feature-rich experience, allowing users to submit, track, and manage their requests with ease. The mobile app enables users to access the service request system on-the-go, empowering them to submit requests and receive updates anytime, anywhere. The integration with Apple Watch offers a unique and convenient way for users to receive notifications and monitor the status of their service requests with just a glance at their wrist. This multi-device compatibility has enhanced accessibility and responsiveness, resulting in improved user satisfaction and increased engagement with the service request system. The service request app's design for web, mobile, and Apple Watch has truly revolutionized the service request experience, providing users with a seamless and efficient solution that adapts to their preferred device and empowers them to stay connected and informed throughout the process.

Client's Review
The client review for the service request app, designed for web, mobile, and Apple Watch, has been outstanding. Clients are thrilled with the seamless user experience and the convenience of accessing the app across multiple devices. The integration with Apple Watch has received high praise for its real-time notifications and quick updates. Overall, the client review reflects the app's success in providing a user-friendly solution for service request management.
Lesson Learned
Leading the design team of the service request app for web, mobile, and Apple Watch has been a valuable learning experience for me as a design lead and product designer. It taught me the importance of effectively coordinating and collaborating with cross-functional teams to ensure seamless integration across multiple devices. I gained insights into the unique considerations and challenges involved in designing for different platforms, while still maintaining a consistent user experience. Overall, this experience has enhanced my expertise as a design lead and product designer, equipping me with valuable knowledge for future multi-platform design initiatives.