Problem Statement
The existing B2B apps for the Enterprise Resource Planning (ERP) system faced numerous challenges, including a lack of user-friendliness, complex workflows, and outdated interface design. These issues hindered user productivity and caused frustration among the target audience.
Project Goal
The project aims to address the usability issues and complexities of the legacy app, modernize the interface design, and align it with industry best practices. By improving the app's usability, intuitiveness, and visual appeal, the goal is to empower users to effectively utilize the ERP apps, increase productivity, and provide a seamless and engaging user experience that meets the specific needs of the target audience.
Design Sprint Methodology
I chose to utilize the Design Sprint methodology for the redesign of the B2B app due to its numerous advantages and suitability for the project. Firstly, the Design Sprint provided a structured framework that allowed me to efficiently navigate the complex process of redesigning a B2B app. The clear roadmap and time constraints helped me stay focused and maintain a steady pace throughout the project. Additionally, the Design Sprint's emphasis on collaboration and cross-functional teamwork was beneficial as a solo designer. It enabled me to involve stakeholders, gather valuable insights, and incorporate diverse perspectives to create a more comprehensive and well-rounded redesign.

Step 1: Understand
As a solo designer, the first step is to thoroughly understand the current B2B IWMS App and define the problems and pain points. Conduct user research, analyze user feedback, and engage with key stakeholders to gain insights into the challenges faced by users. Define the scope of the redesign project, identifying key focus areas such as improving usability, enhancing functionality, and addressing specific user needs.

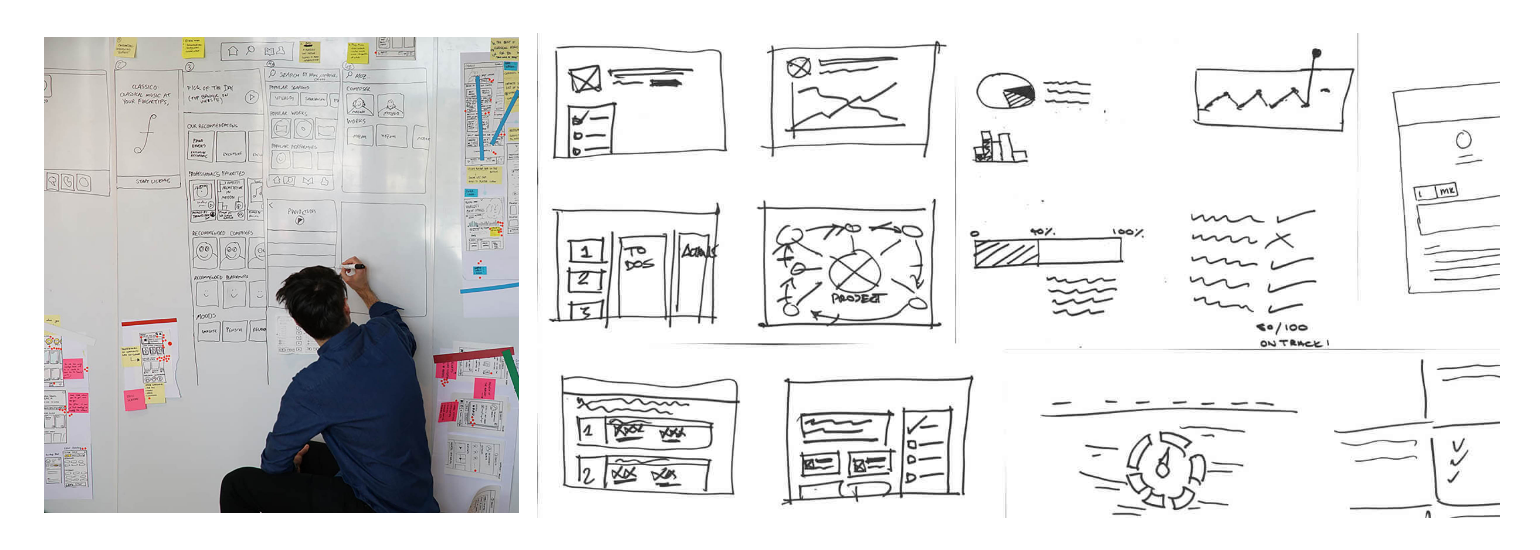
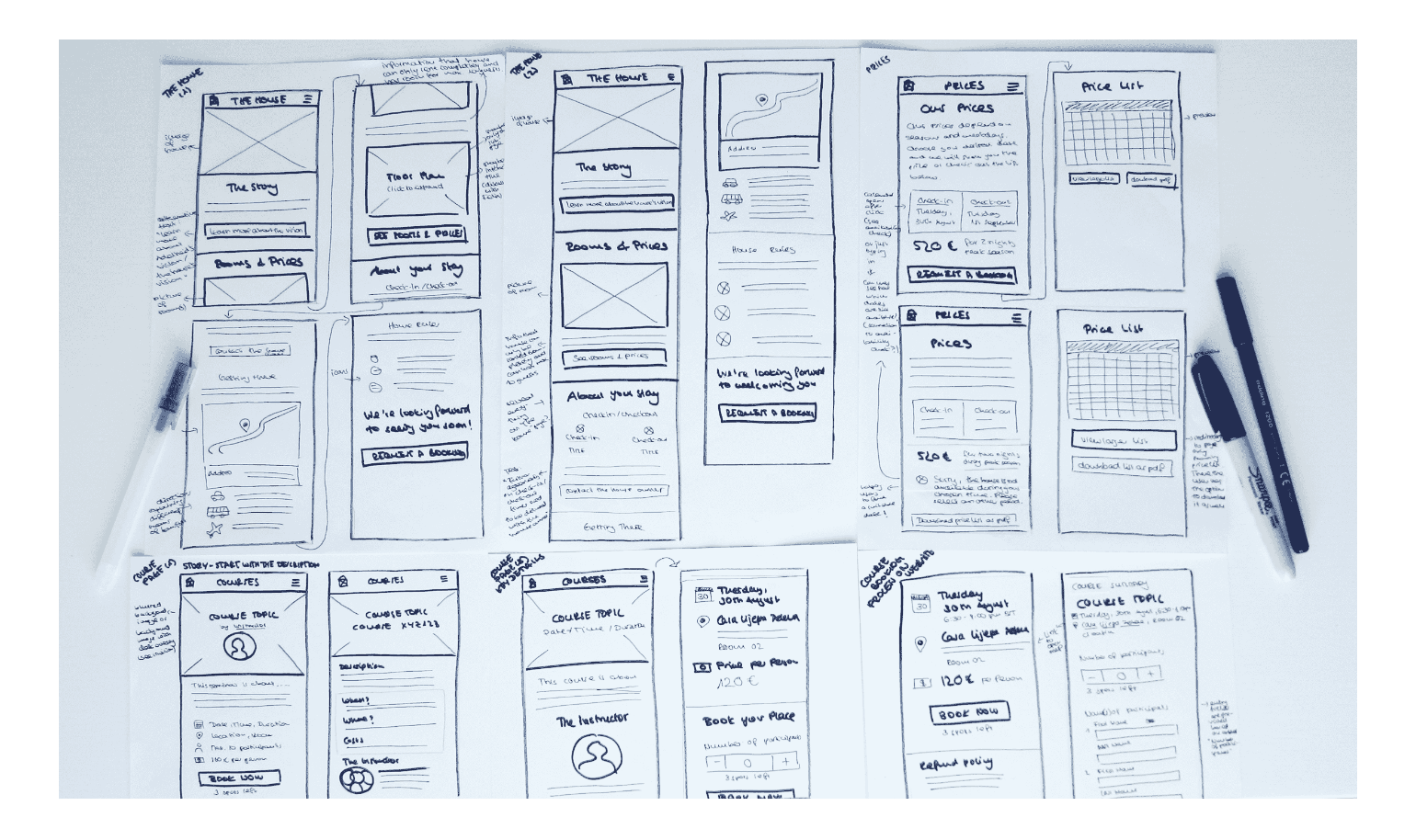
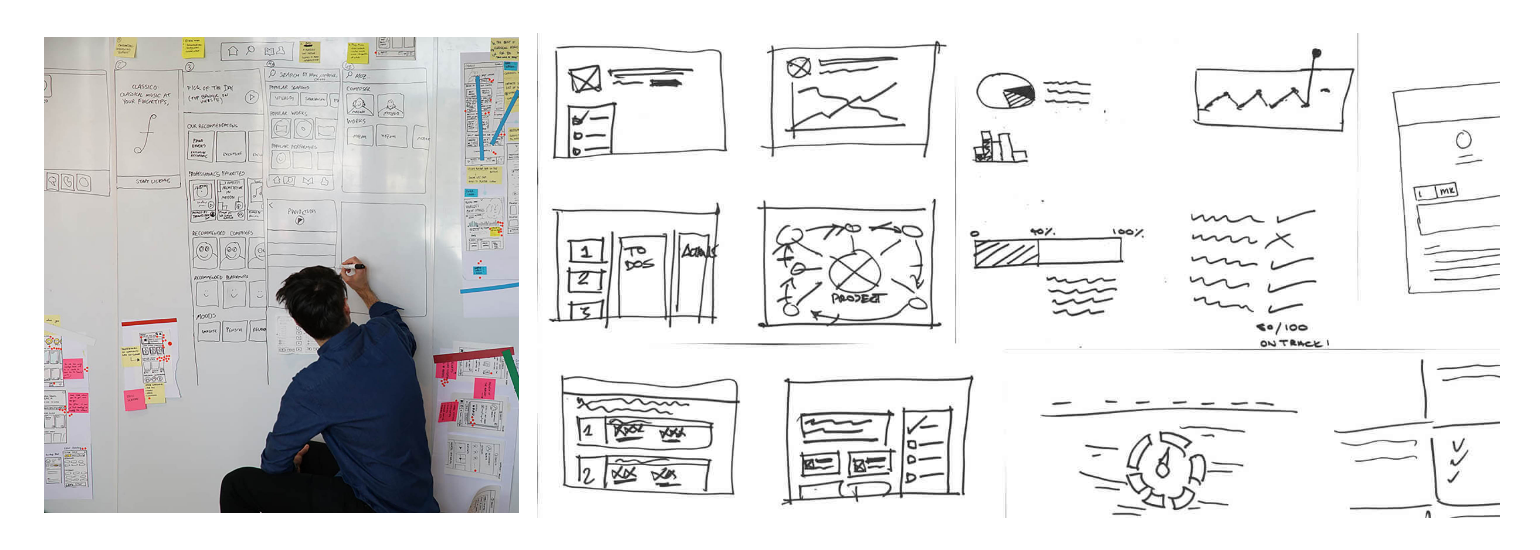
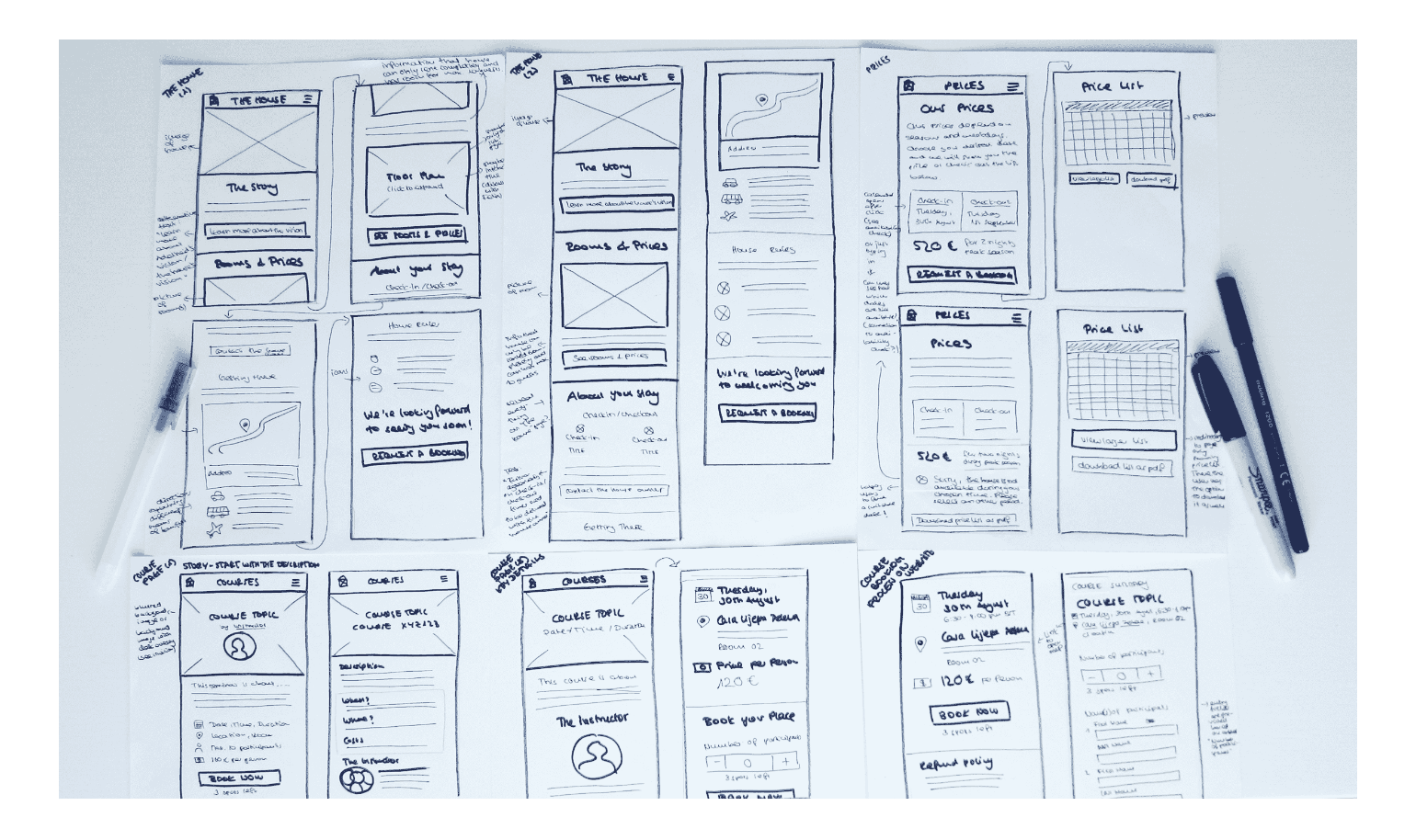
Step 2: Ideate and Sketch
Engage in brainstorming sessions to generate innovative ideas for the app redesign. Utilize sketching tools or digital design software to visualize potential solutions. As a solo designer, explore different layout options, interaction patterns, and visual elements to improve the user experience. Sketch out screens, workflows, and features that address the identified pain points and align with the defined goals.

Step 3: Decide
The Decide stage was a critical phase in which I, as a solo designer, reviewed and prioritized the ideas generated during the ideation phase. Taking into account the insights gathered from user research and the project goals, I carefully evaluated each idea's potential impact and feasibility. Using techniques like dot voting and impact-effort matrix, I determined the most promising solutions to pursue. The Decide stage provided a clear direction for the app redesign, ensuring that the chosen solutions aligned with user needs and the project's goals, while setting the stage for the next phase of the Design Sprint.

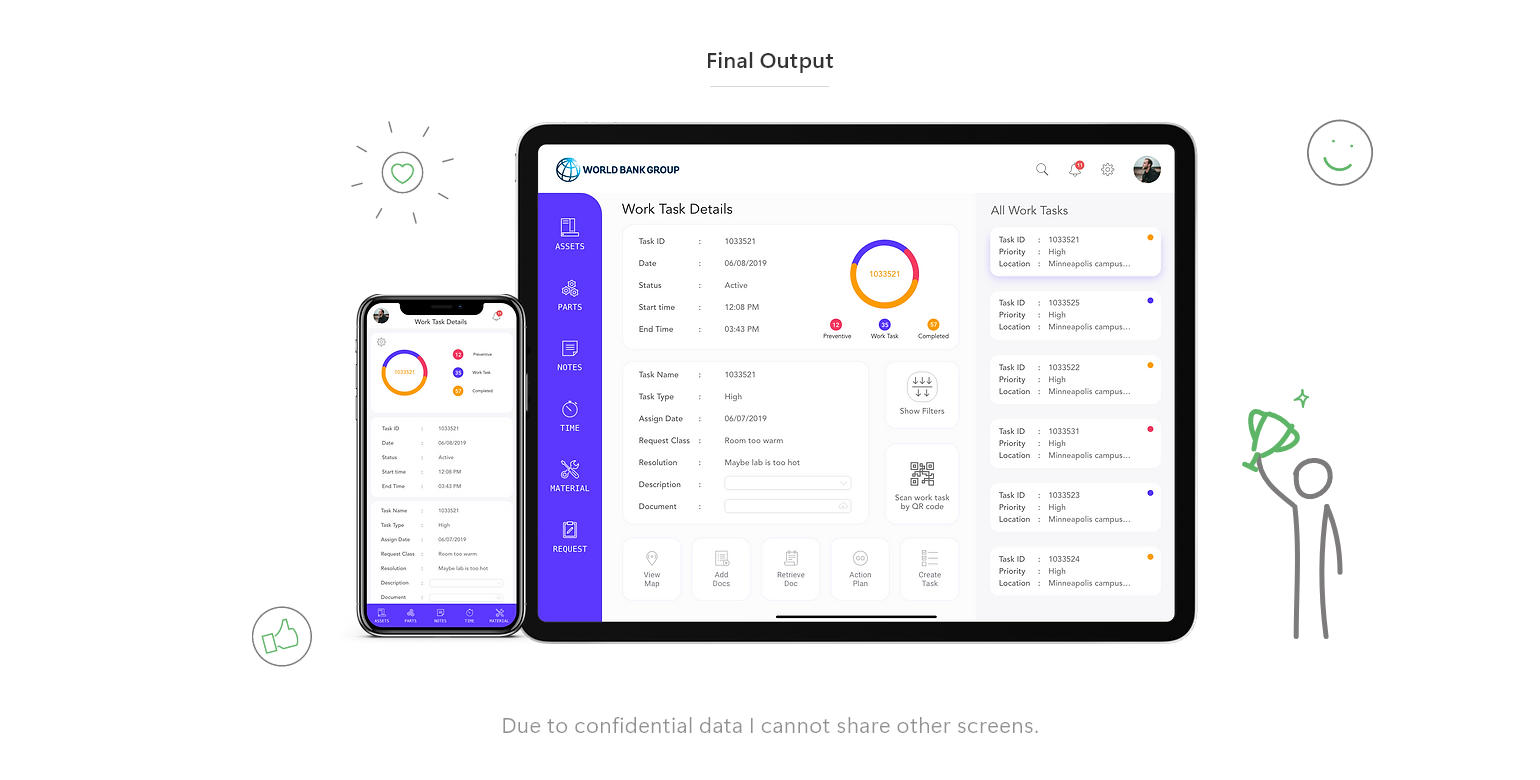
Step 4: Prototype
I, as a solo designer, transformed the selected solutions into high-fidelity prototypes. Building upon the insights gained from the Decide stage, I focused on refining the user interface, interactions, and overall user experience. Using design tools, I created interactive prototypes that closely resembled the final app design. These prototypes allowed me to simulate user interactions, test different functionalities, and gather valuable feedback. Through usability testing sessions and iterative design cycles, I refined the prototypes based on user feedback, making necessary adjustments to improve usability, clarity, and effectiveness. The Prototype stage served as a bridge between the design decisions made in the Decide stage and the final implementation, ensuring that the redesigned app met user expectations and provided an enhanced user experience.
Step 5: Validate
Redesigning the B2B IWMS App, the Validate stage was a pivotal phase where I, as a solo designer, focused on testing and gathering feedback on the high-fidelity prototypes developed in the previous stage. Through user validation, I aimed to assess the usability, effectiveness, and overall satisfaction of the redesigned app. Participants representative of the target user group were engaged in usability testing sessions, where they interacted with the prototypes and provided valuable insights. By observing and analyzing their interactions and feedback, I identified any usability issues, pain points, or areas that required improvement. This stage allowed me to validate the design decisions made earlier in the process and ensure that the redesigned app met user needs and expectations. The feedback gathered during the Validate stage served as a foundation for further refinement and iteration, ultimately resulting in an optimized user experience for the B2B IWMS App.

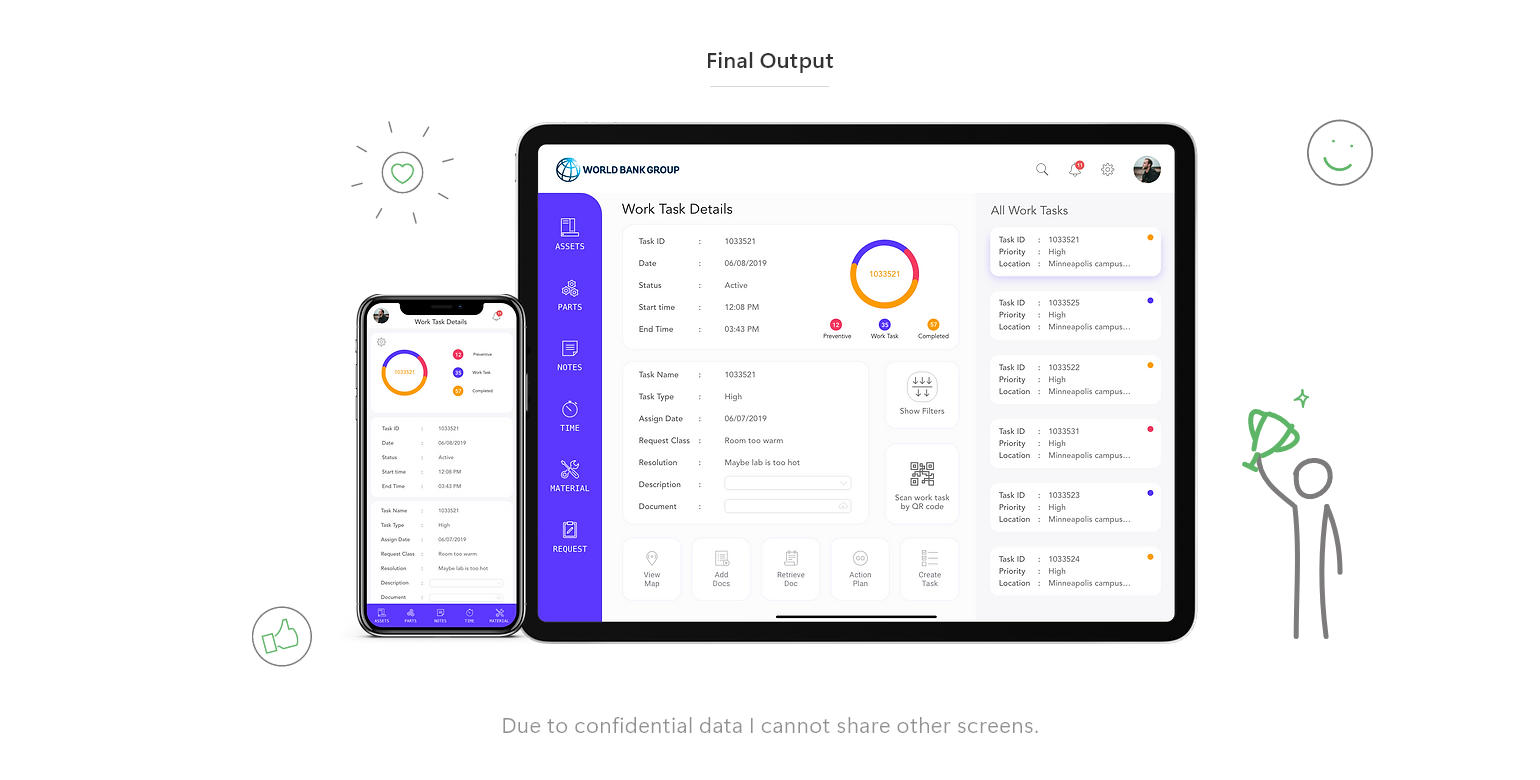
Results and Impact
The redesign of the B2B IWMS App with a focus on UX/UI improvements had a significant impact on both user satisfaction and business outcomes. The streamlined and intuitive user interface, coupled with enhanced functionality, led to a marked increase in user adoption and engagement. The improved user experience resulted in a decrease in user errors and a significant reduction in the learning curve for new users. This led to increased productivity and efficiency for businesses utilizing the app, ultimately contributing to a positive return on investment (ROI). Additionally, the redesigned B2B IWMS App garnered positive feedback from users and stakeholders alike. Users praised the improved user interface, finding it more visually appealing and easier to navigate.
Overall, the B2B IWMS App redesign with a focus on UX/UI improvements proved to be a worthwhile investment. It not only improved user satisfaction and engagement but also delivered tangible business benefits such as increased productivity, cost savings, and improved decision-making capabilities. The positive return on investment and the positive feedback from users and stakeholders validated the success of the redesign efforts and solidified the app's position as a valuable tool for businesses in the IWMS domain.

Client's Review
Narendra did an outstanding job redesigning our B2B app with a focus on UX/UI improvements. The redesigned app has had a significant impact on our business, with increased user satisfaction and engagement. The improved user experience has directly contributed to a positive ROI, with greater efficiency and cost savings.
Lesson Learned
Throughout the process of redesigning the B2B IWMS App with a focus on UX/UI improvements, I gained valuable insights and experiences that significantly contributed to my professional growth.