Problem Statement
The design team at MobileKraft faces significant challenges related to design consistency, efficiency, and scalability in the development of digital products.
Project Goal
The ultimate goal is to enhance the user experience, strengthen the brand identity, and accelerate product development through the establishment of a design system.
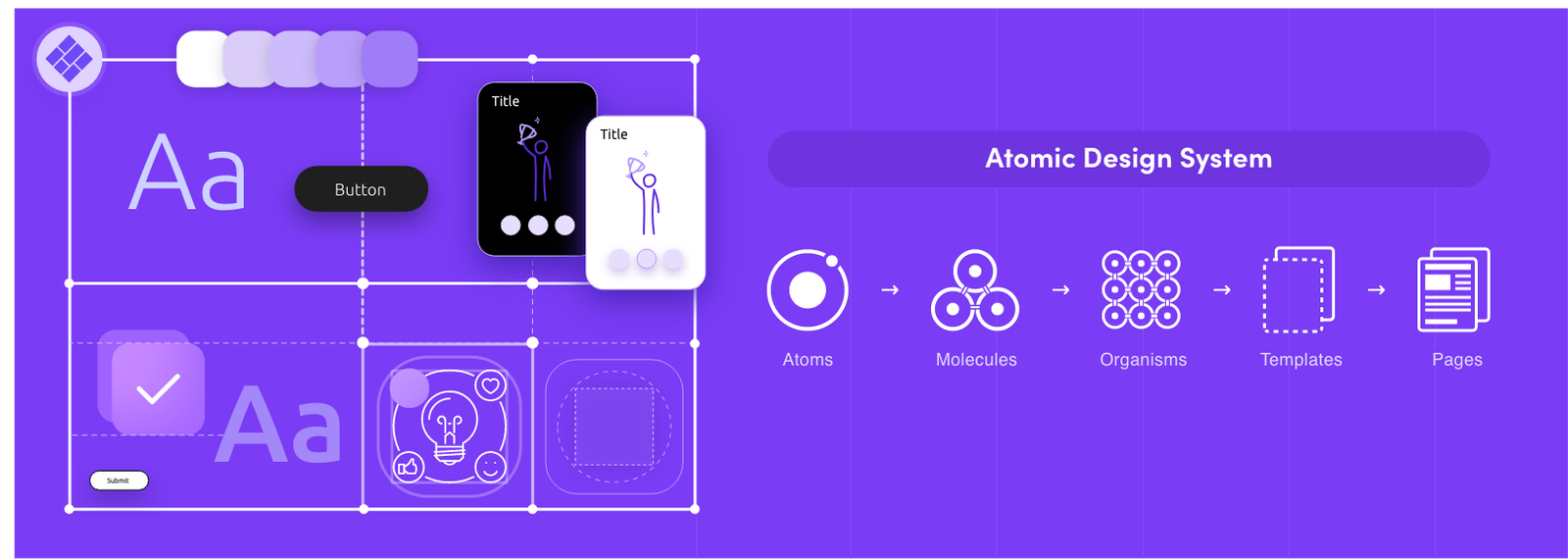
Building MK Design System with Atomic Methodology
I adopt methodologies such as Atomic Design to establish a modular and scalable framework for our design system. This enables our team to work more efficiently, reduces duplication of efforts, and streamlines the design and development process.

Step 1: Research and Analysis
Research and analysis are essential steps in developing a design system. They provide valuable insights into user needs, industry trends, and existing design assets. Conduct user research to gain a deep understanding of our target audience. This involves methods such as interviews, surveys, and usability testing. Explore their pain points, preferences, and expectations regarding design and usability. This research helps shape the design system to cater to user needs effectively. Gather insights from stakeholders, designers, and developers to understand their pain points and expectations.

Step 2: Define Objectives and Scope
Define the objectives and scope of the design system based on the startup company's goals. Identify the need for scalability, design consistency, and efficiency in product development. Clearly outline the components, guidelines, and documentation that the design system will encompass.

Step 3: Atomic Design Methodology
Adopt the Atomic Design methodology as the foundation for the scalable design system. Understand the core principles of Atomic Design, which involve breaking down design elements into atoms, molecules, organisms, templates, and pages. Align the methodology with the company's specific needs.

Step 4: Component Inventory
Conduct a comprehensive inventory of existing design components used in the MK's digital product. Identify recurring design elements and patterns that can be classified into atoms, molecules, and organisms. Evaluate their scalability, reusability, and alignment with the Atomic Design principles.

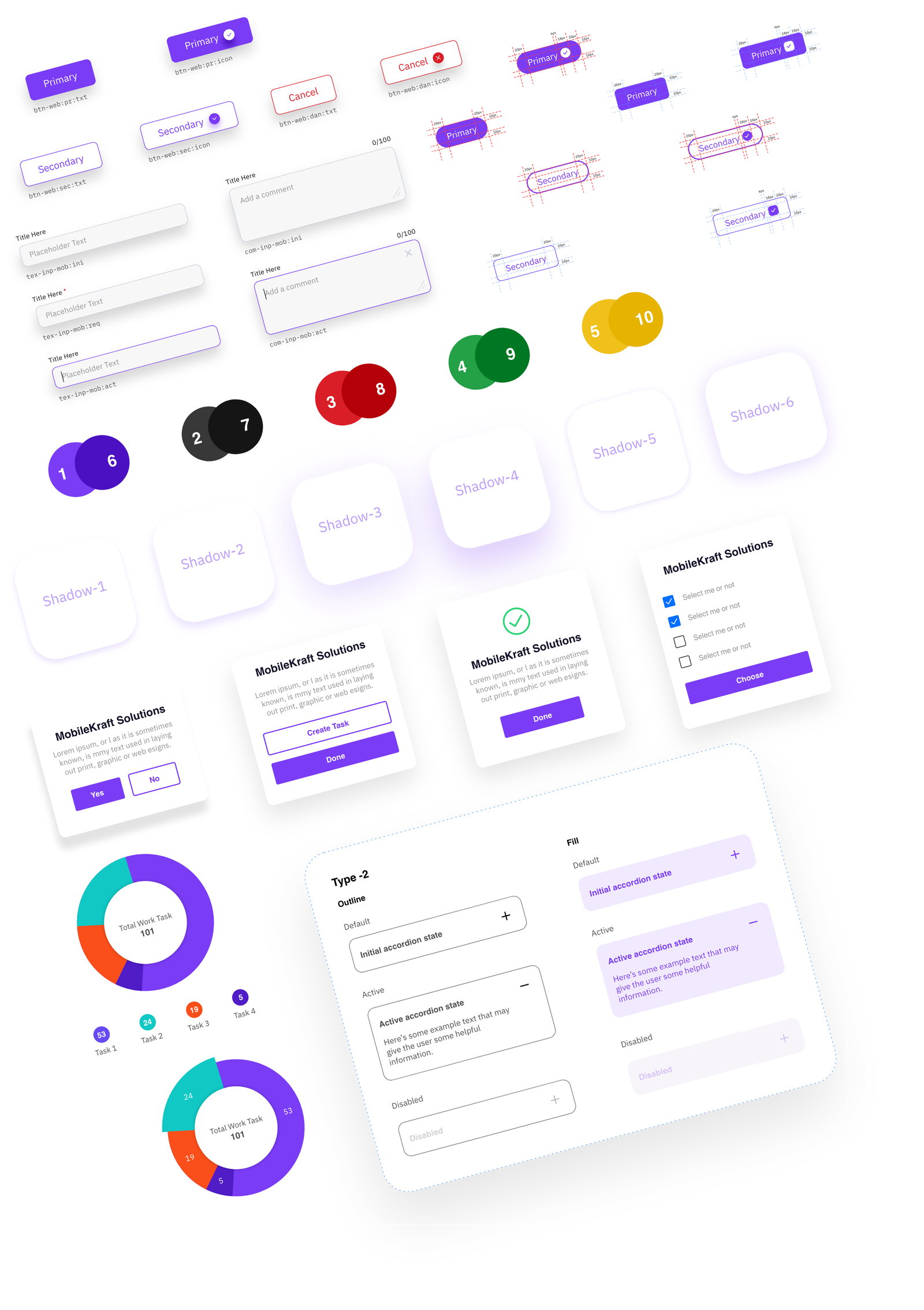
Step 5: Design System Architecture
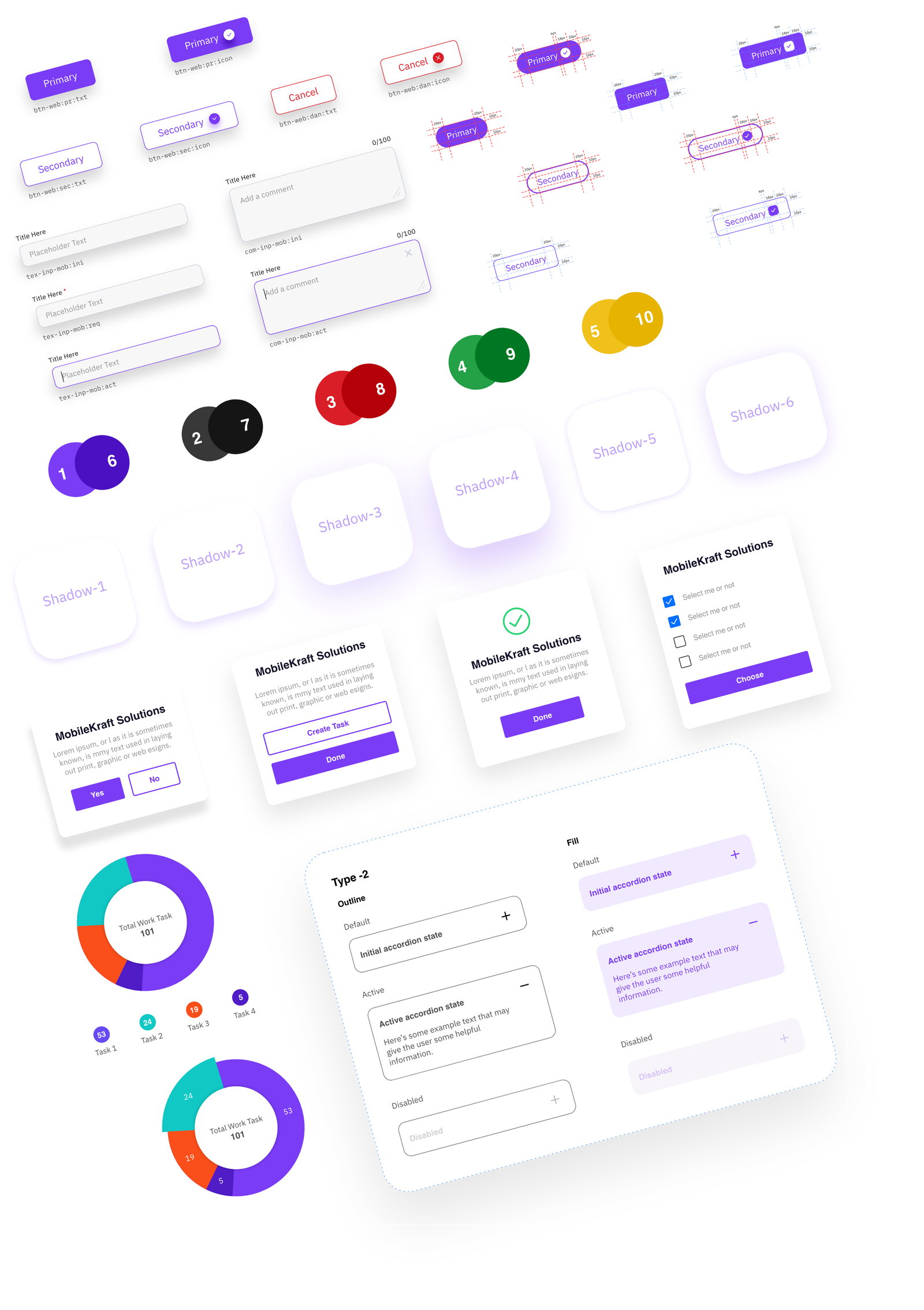
Establish the architecture of the design system based on the Atomic Design methodology. Define the atomic elements (atoms), component combinations (molecules), and reusable modules (organisms). Design System Architecture serves as a blueprint or framework for our design system.Overall, Design System Architecture plays a crucial role in establishing a well-organized, consistent, and scalable design system that promotes collaboration, efficiency, and high-quality design across an organization.

Step 6: Component Library and Documentation
Build a centralized component library based on the Atomic Design structure. Create and document atomic elements, component variations, and their usage guidelines. Ensure each component is well-documented with clear instructions on implementation, behavior, and variations.

Step 7: Collaboration and Adoption
Educate the design and development teams about the Atomic Design methodology and the benefits of the design system. Conduct workshops and training sessions to encourage collaboration and ensure buy-in from all teams involved. Foster a culture of collaboration and continuous feedback.
Step 8: Iterative Refinement
Continuously iterate and refine the design system based on user feedback, emerging design trends, and evolving business needs. Regularly review and update the component library, guidelines, and documentation to ensure they remain up to date and aligned with the Atomic Design principles.
Step 9: Scaling and Maintenance
Develop strategies and processes to scale the design system as the startup company grows and introduces new digital products or features. Establish a governance model to ensure the ongoing maintenance, updates, and evolution of the design system. Regularly assess the scalability and effectiveness of the design system to drive continuous improvement.
Results and Impact
After applying the design system in our company, we see significant results. The implementation of a design system will bring a consistent and unified visual language to our brand across all touchpoints, reinforcing brand recognition and trust among our customers. By streamlining the design and development process, the design system also improve efficiency and productivity, enabling our team to work more effectively and deliver projects faster. It's also promote better collaboration and communication among team members, fostering a cohesive and aligned approach to design. Additionally, it aids in onboarding and training, providing a comprehensive resource for new team members to quickly understand and align with the organization's design principles. Overall, implementing a design system in our company will result in a strengthened brand, improved efficiency, enhanced user experience, and a solid framework for future success.


Client's Review
I am extremely satisfied with the MK design system. It has brought a remarkable level of consistency and professionalism to our brand across various platforms. The design system has significantly improved our efficiency, enabling us to deliver projects more effectively. Our team now has a unified language and framework to work with, leading to enhanced collaboration and communication. The design system has exceeded our expectations, and we are confident that it will drive our success in the future.
Lesson Learned
As a design team lead, my experience in building a design system has been transformative. I've gained a deep understanding of user needs, industry best practices, and the organization's goals through thorough research and analysis. Collaboration with cross-functional teams has taught me the importance of effective communication and alignment. I've developed expertise in design principles, typography, color theory, and visual hierarchy, enabling me to create cohesive design components. Overall, building this design system has expanded my skill set and provided me with a solid foundation in design processes and principles.