Problem Statement
The current Human Resource Management System (HRMS) in our organization lacks efficiency, user-friendliness, and fails to meet the evolving needs of our HR department and employees. Manual processes, scattered data, and limited functionalities hinder the smooth execution of HR operations, resulting in time-consuming administrative tasks, data inaccuracies, and reduced employee satisfaction. Additionally, the absence of robust analytics and reporting capabilities restricts data-driven decision-making and strategic workforce planning.
Project Goal
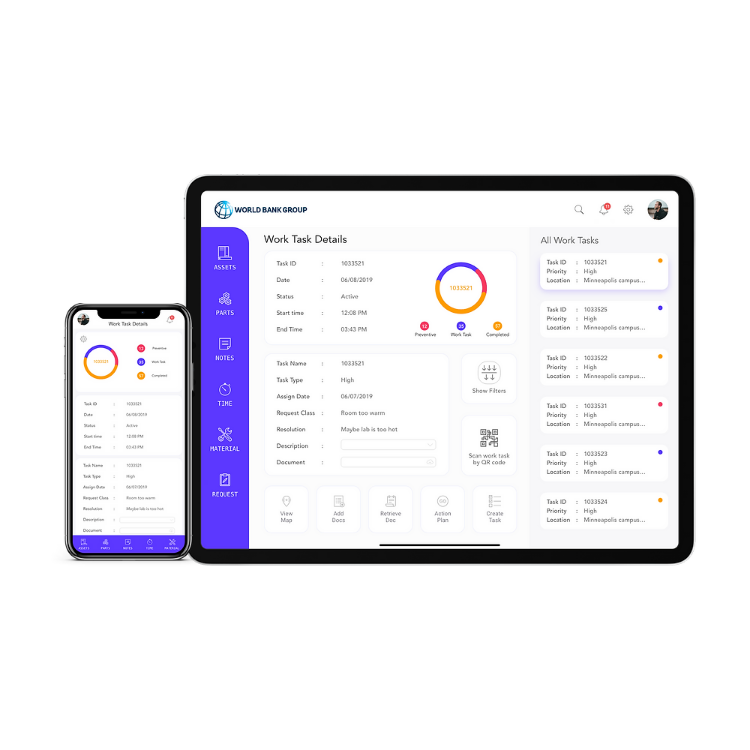
The goal of the HRMS app project is to develop and implement a modern, user-friendly, and comprehensive Human Resource Management System (HRMS) application that enhances efficiency, accuracy, and effectiveness in HR operations. The primary objective is to create a centralized platform that automates key HR processes, such as employee management, payroll management, time management, and more. The app should provide intuitive self-service functionalities for employees, empowering them to access and update their information conveniently.
Design Process from Scratch to Final Design
The design process for creating the HRMS app was a meticulous and user-centric journey that aimed to deliver a seamless and intuitive experience for our users. We followed a structured approach, starting with in-depth research to understand the unique needs and pain points of HR professionals and employees. Through empathizing with their challenges and aspirations, we defined clear design goals. Ideation and brainstorming sessions allowed us to generate innovative ideas and explore different possibilities. We then transformed these concepts into interactive prototypes, which underwent rigorous user testing and feedback collection. Through iterative refinements, we fine-tuned the design, incorporating user insights and aligning it with industry best practices. This collaborative and iterative process ensured that our HRMS app design not only met the functional requirements but also provided a delightful and user-friendly experience for all stakeholders involved.

Step 1: Research and Understanding
The design process begins with thorough research and understanding of the project requirements, target audience, and business goals. This involves studying user personas, conducting market research, and gathering insights into industry best practices. This step helps establish a strong foundation for the design process.

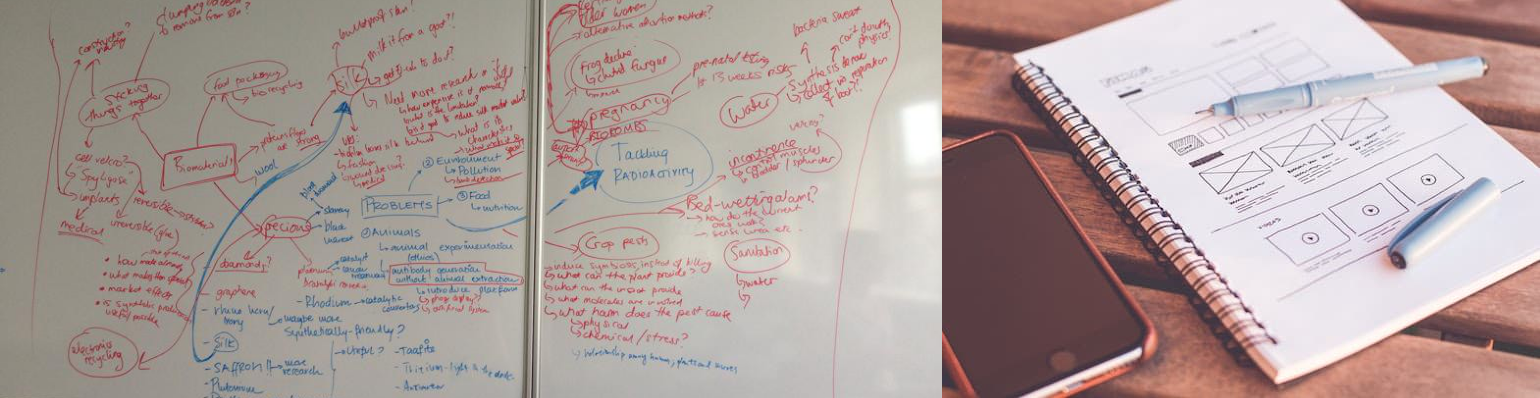
Step 2: Conceptualization and Ideation
Based on the research findings, the next step is to generate design concepts and ideas. Brainstorming sessions and sketching out rough ideas help in exploring different possibilities and approaches. This stage involves creative thinking and conceptualization of the overall design direction.

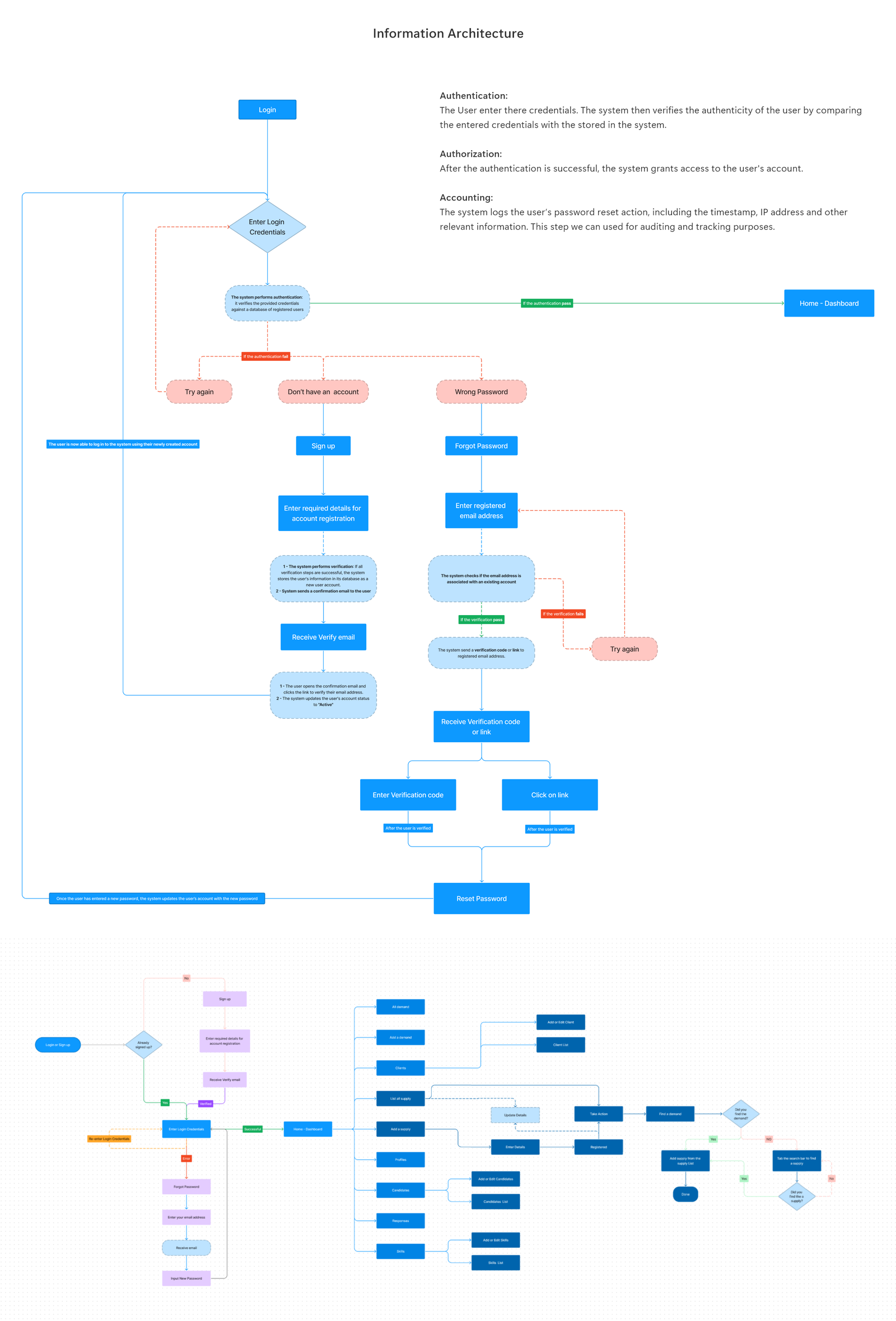
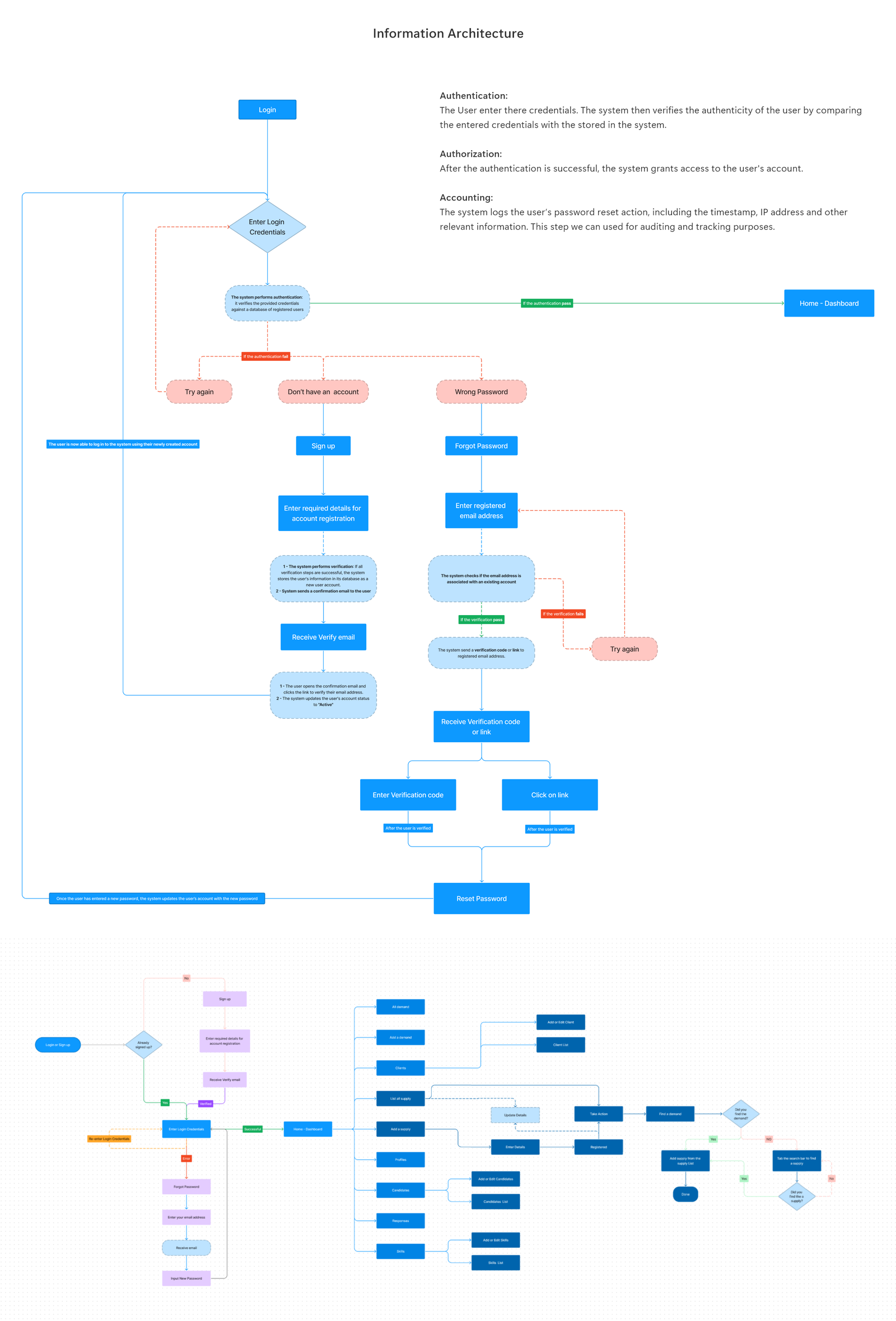
Step 3: Wireframing and Information Architecture
Once the design concept is established, wireframes are created to outline the layout and structure of the application. This involves defining the information architecture, navigation flow, and content hierarchy. Wireframes serve as a blueprint for the final design and help in visualizing the user interface at a structural level.

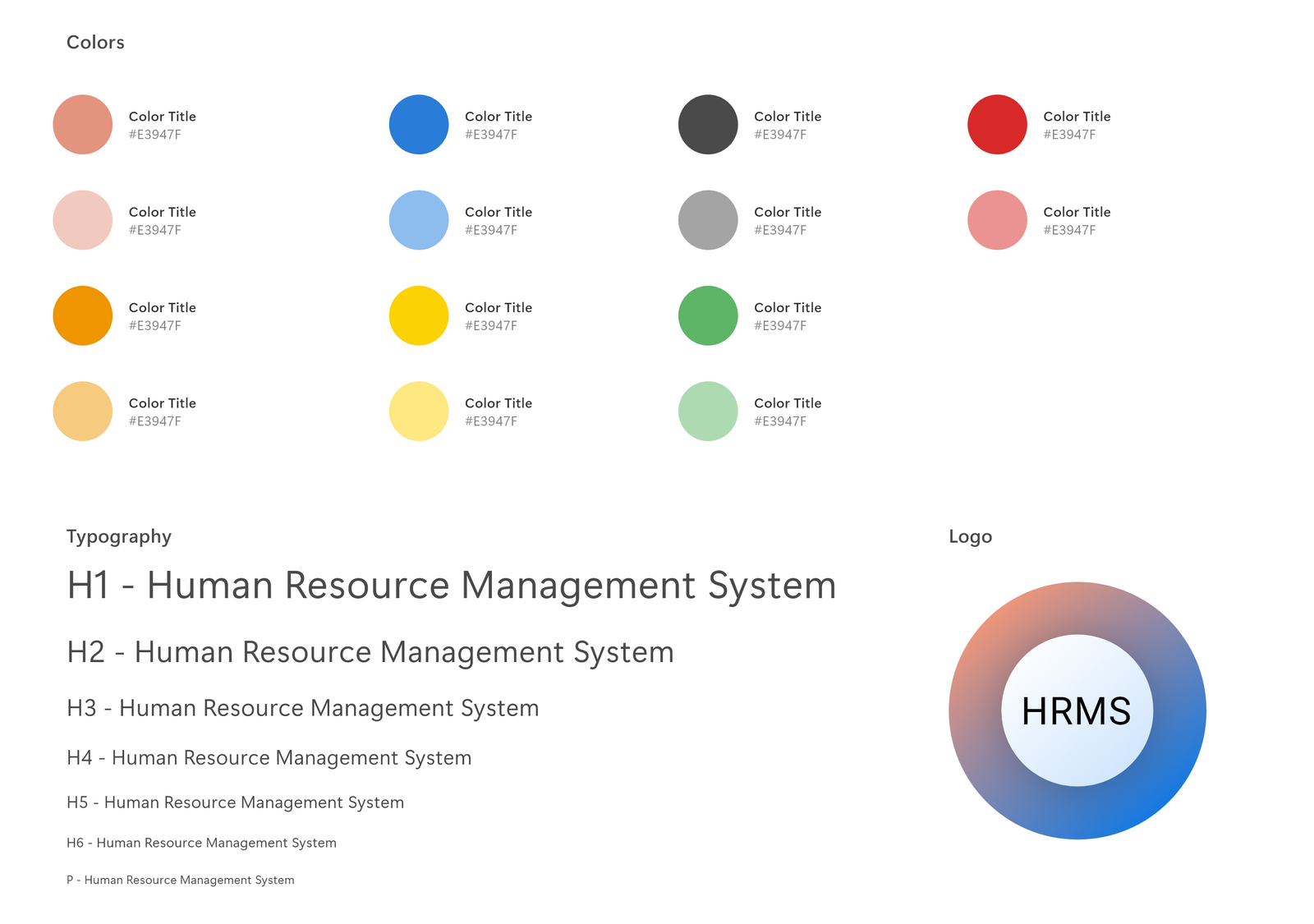
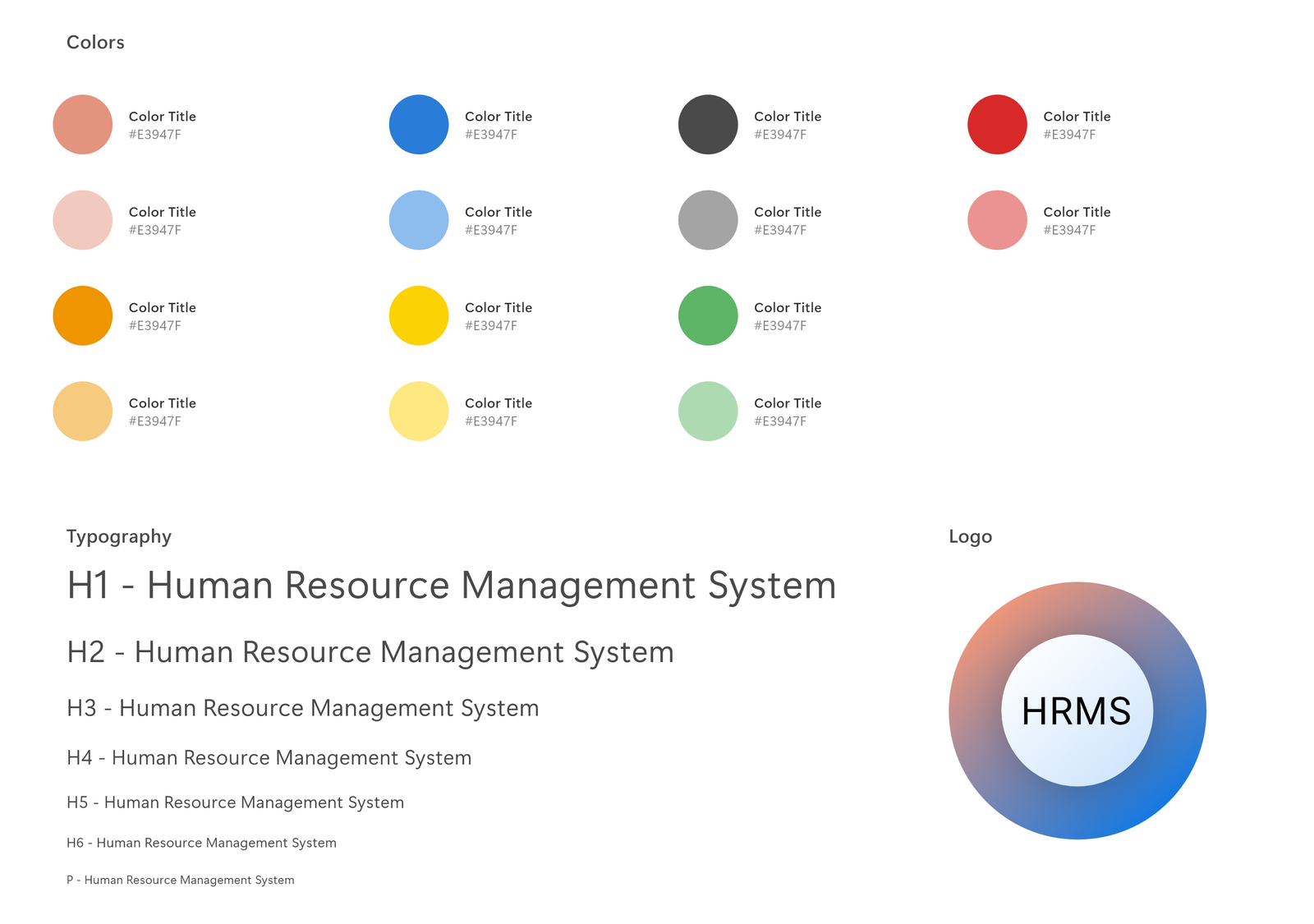
Step 4: Visual Design and Branding
The visual design phase focuses on creating a visually appealing and cohesive user interface. This involves selecting appropriate color schemes, typography, and visual elements that align with the brand identity and project objectives. Visual design brings life to the wireframes and establishes the look and feel of the final product.

Step 5: Prototyping and User Testing
With the wireframes as a reference, interactive prototypes are developed using design tools or prototyping software. Prototypes enable stakeholders and users to experience the design in an interactive manner. User testing is conducted to gather feedback and validate the usability of the design, making necessary refinements and improvements.

Step 6: Iterative Design Refinements
The design process is iterative, allowing for continuous improvement and refinement. Feedback from stakeholders and user testing is incorporated to iterate on the design, addressing any usability issues or enhancements required. Iterations may involve tweaking the visual design, refining interactions, and ensuring consistency across different screens.
Step 7: Collaboration with Developers
Throughout the design process, collaboration with developers is essential. Clear communication and collaboration ensure the feasibility and seamless implementation of the design. Regular meetings and discussions with the development team help address technical considerations and ensure the design is implemented as intended.
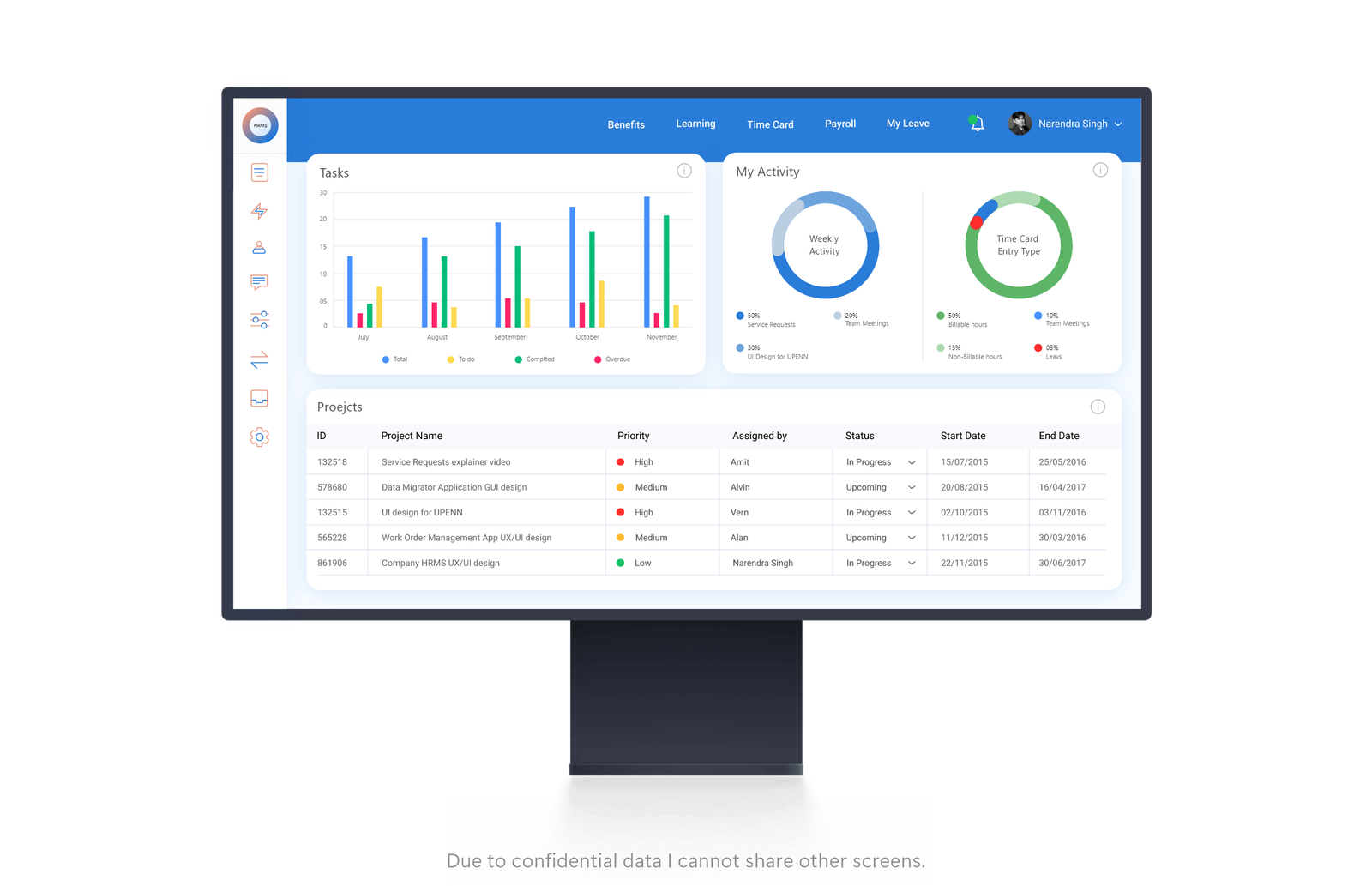
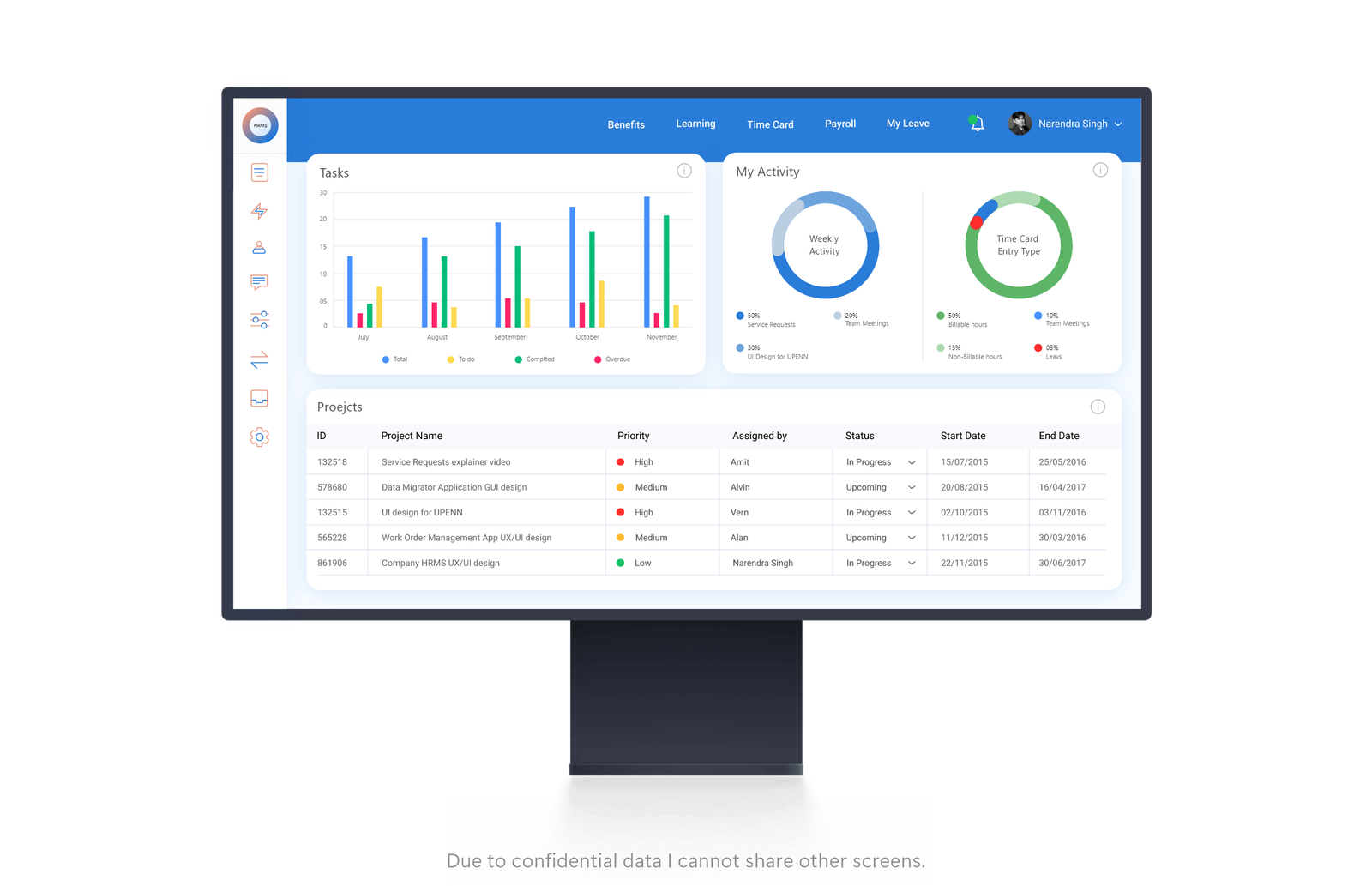
Step 8: Final Design and Handoff
After multiple iterations and refinements, the final design is prepared, incorporating all the feedback and improvements. The final design assets, including style guides, UI components, and design specifications, are documented and shared with the development team for implementation. This ensures consistency and accuracy in the translation of the design into the final product.
Results and Impact
The implementation of the HRMS app has yielded significant results and made a substantial impact on the organization. The streamlined HR processes have led to increased efficiency and time savings for HR professionals, enabling them to focus on more strategic initiatives. By automating tasks such as employee onboarding, leave management, and performance evaluations, the app has eliminated manual paperwork and reduced administrative burdens. This has not only improved operational efficiency but also enhanced the overall employee experience. With self-service functionalities, employees have easy access to their personal information, such as leave balances and pay statements, empowering them to take ownership of their HR-related tasks. Furthermore, the HRMS app has significantly improved data accuracy by centralizing and digitizing HR data, ensuring reliable reporting and facilitating informed decision-making within the organization. Overall, the HRMS app has brought about a positive transformation in HR operations, driving productivity, employee satisfaction, and organizational effectiveness.

Client's Review
Narendra and his team have done an exceptional job in designing the HRMS app, which has garnered high praise and appreciation from the top management. The recognition received from the organization's leadership is a testament to their hard work, dedication, and exemplary design skills. The team's efforts in crafting a user-friendly and efficient HRMS app have been acknowledged as a significant contribution to the company's success. Their expertise and commitment to excellence have set a benchmark for future design projects within the organization.
Lesson Learned
Designing the HRMS app has been an enriching experience that has taught me valuable lessons. This project has been particularly fascinating as it allowed me to delve into the intricate world of HR management systems and understand the unique challenges they pose. One of the key lessons I learned during this journey is the importance of thorough research and understanding user needs. By conducting in-depth research, including user interviews and stakeholder consultations, I gained valuable insights into the pain points and requirements of HR professionals and employees. This knowledge guided the design decisions and ensured that the HRMS app addressed their specific needs effectively. Additionally, collaborating closely with developers, project managers, and executive stakeholders emphasized the significance of effective communication and collaboration throughout the design process.
This project has truly expanded my knowledge and skills in HRMS design, leaving me with valuable lessons that I can carry forward in future projects.